Amazon、楽天、Yahooショッピングのかっこいい商品リンクが簡単に作れる「Rinker]ですが、AmazonAPI利用開始2ヶ月以降は、Amazonの売上が30日間発生していない場合は、楽天から商品情報を取得すればOKと下の記事で作成しました。
 RinkerのAmazon検索で【エラー】リクエスト回数が多すぎます。 TooManyRequests何故?
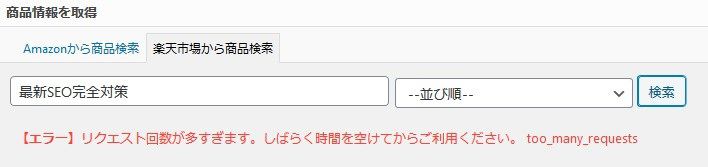
RinkerのAmazon検索で【エラー】リクエスト回数が多すぎます。 TooManyRequests何故?楽天の商品検索でもたまに、「【エラー】リクエスト回数が多すぎます。しばらく時間を空けてからご利用ください。 too_many_requests」のエラーが発生していましたが、しばらく待てば利用できていました。
が、2020年6月末ぐらいからどれだけ待っても、エラーの状態のままになってしまい、ググったところ、どうやら楽天側のAPIの問題?のようです。
いつ復旧するか分かりませんし、楽天のAPIをAmazonみたいに仕様を変更したのかもしれません。
追記:2020年7月現在では取得できるようになっているので、楽天側の障害か何かのようです。

手動での商品情報設定手順を解説します。
Amazonからの売上が発生すれば、Amazonから商品情報取得できるので、売上が発生するまで手動で頑張る方にお送りします。
もくじ
Rinker手動での商品情報取得手順
手動設定でも難しくないので、その方法を解説していきます。
前提としては、Rinkerの基本設定として、各アフェリエイトID等が設定されている前提で解説していきます。
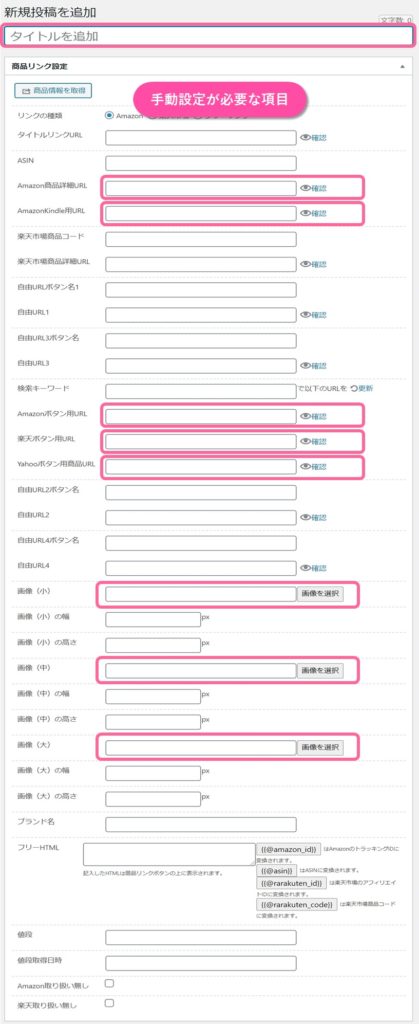
先に設定すべき項目だけを言っておくと、9箇所です。
- 商品名
- Amazon商品詳細URL
- AmazonKindle用URL
- Amazonボタン用URL
- 楽天ボタン用URL
- Yahooボタン用商品URL
- 画像(小)
- 画像(中)
- 画像(大)

1.商品リンク新規作成
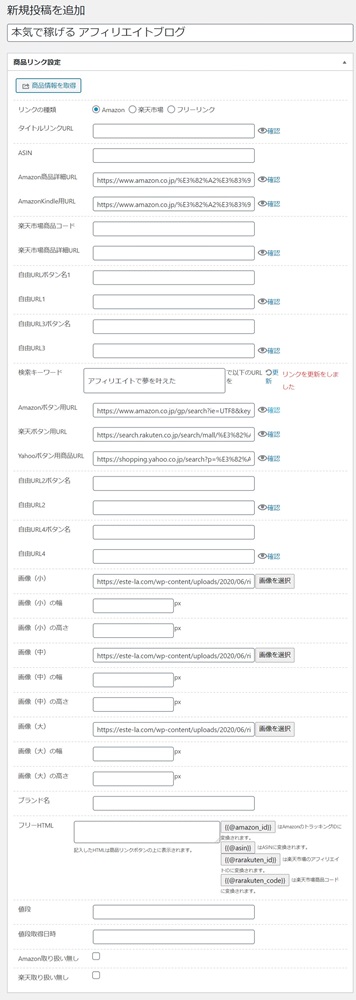
まずはRinker商品リンクの新規作成を行います。
- ダッシュボード > 商品リンク > 新規追加
新規作成を行ったら、まずは商品名を入力します。
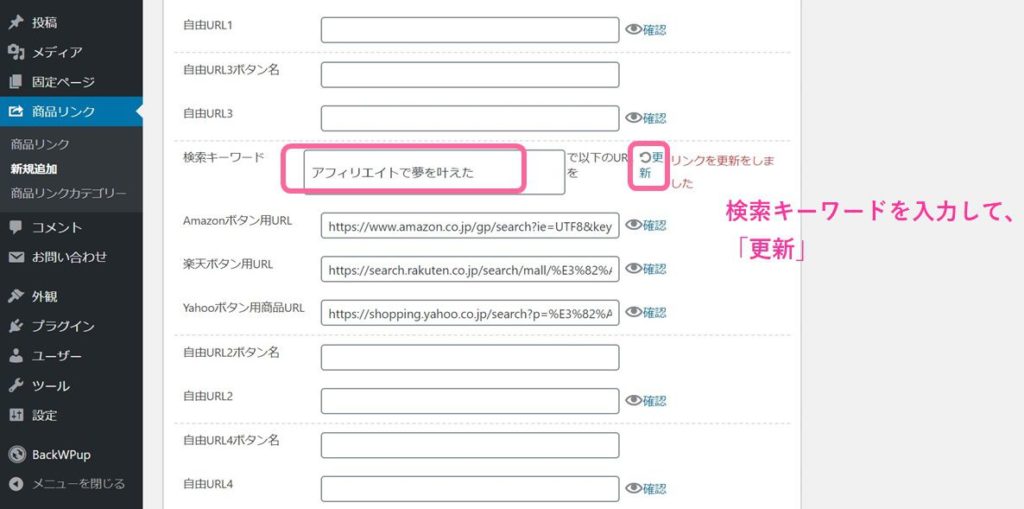
2.検索キーワードで商品URL検索
検索したい商品名を真ん中ぐらいにある、「検索キーワード」にキーワードを入力して、更新で商品情報を検索します。
- 「検索キーワード」にキーワードを入力して、更新をクリック
検索できたら、商品情報が正しく検索できているか、「確認」から、Amazon、楽天、Yahooの3つをそれぞれ確認します。

Amazonからアフェリエイト用のURLを作成
問題なければ、Amazonのサイトより、アフェリエイト用のURLを作成します。
Amazonのアフェリエイトは詳細画面にリンクしないと、アフェリエイトが発生しないため、Amazonだけ個別に行います。
URLは現状短縮URLでもよいですが、今後の仕様変更がいつ突然発生するかわからないので、通常URLにしておくことをおすすめします。
書籍の場合はKindleも設定します。なければ空欄で問題ありません。

リンクを生成したら、それぞれ以下に貼り付けます。
・Amazon商品詳細URL
・AmazonKindle用URL
商品画像
Amazonでも楽天でもよいですが、商品の画像を右クリックして、「名前を付けて保存」でPCに画像を保存します。
- 商品画像をPCに保存
商品画像アップロード
保存した商品画像をWordPressにアップロードします。
- WordPressダッシュボード > メディア > 新規作成 から画像アップロード
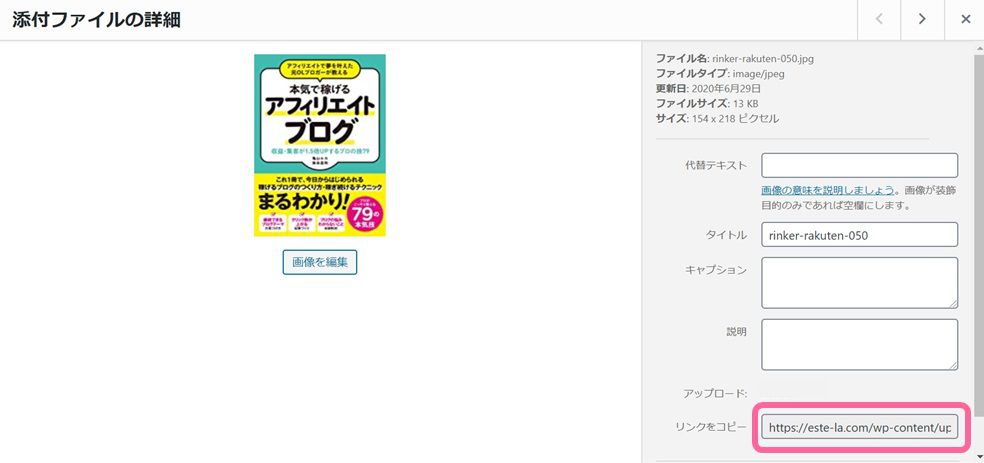
画像がアップロードできたら、画像の詳細情報からURLをコピーします。
- メディアライブラリ > 対象の画像を選択 > URLをコピー

コピーしたURLを、Rinker商品情報の画像(小)~(大)の3箇所にコピーします。※画像サイズの使い分けを行わなければ(小)だけでもOKです。
これで全ての設定ができたので、保存して設定は完了です。
ちなみに価格表示は、表示してもしなくてもクリック率は変わらないと、ABテストラボのブログで紹介されていたので、私は設定していません。
参考 【Rinker】価格表示と非表示、どちらがクリックされる? – ABテストラボ【Rinker】価格表示と非表示、どちらがクリックされる? – ABテストラボ
設定後の動作確認
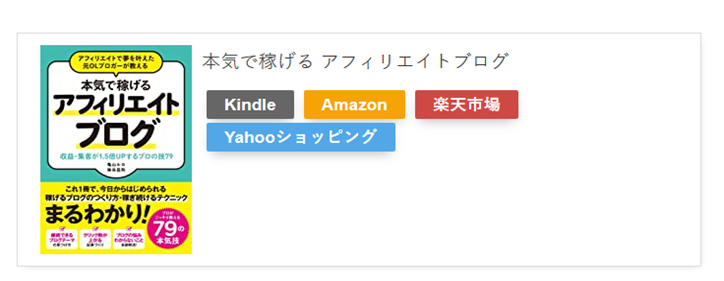
発行されたショートコードを、投稿に貼り付けて、プレビューで動作確認してみます。

画像がちょっと大きいですね。画像を小さくしたい場合は、次で画像の調整方法を解説します。
画像が大きい場合の対策
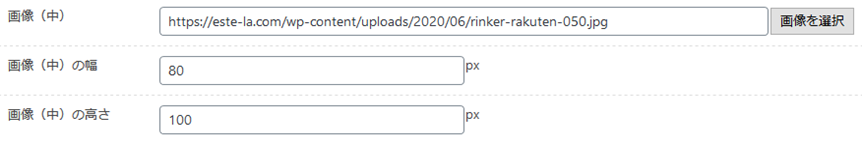
Rinkerの商品情報設定画面で、画像の幅と高さに表示したいpx指定をしてあげればサイズの調整ができます。

画像のpxサイズ確認は、Windows標準のペイントで開くか、Windowsのエクスプローラ上から、ファイルのプロパティで確認できます。
調整した後の画像がこちらです。
ちなみに、通常は画像の中が表示されますが、ショートコードにオプションを付けることで画像サイズの変更が可能です。後ろに「size=”L”」と付ければサイズ変更が可能です。
画像(小):[itemlink post_id="9999" size="S"]
画像(中):[itemlink post_id="9999" size="M"]
画像(大):[itemlink post_id="9999" size="L"]まとめ
実際に手動でRinkerを設定してみると、画像の調整が少しめんどくさいですが、簡単に設定することができました。
手動で設定する箇所をまとめると、このような形になります。
- 商品名
- Amazon商品詳細URL
- AmazonKindle用URL
- Amazonボタン用URL
- 楽天ボタン用URL
- Yahooボタン用商品URL
- 画像(小)・・・特別なことをしなければ設定しなくてもOK
- 画像(中)
- 画像(大)・・・特別なことをしなければ設定しなくてもOK
ぜひ試してみてください。
Amazonのアフェリエイトが発生すればこんなことに悩むことないんですけどね。
 エステラ
エステラ