WordPressで画像を設定する時に、代替テキストやタイトルなどいくつか設定箇所がありますが、正しい設定をできていますか?
正しく設定しないと、SEO対策で不利になるので適切に設定しましょう。
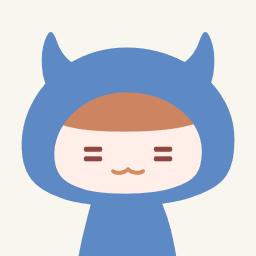
今回は画像属性の適切な設定方法について解説します。

WordPressで、画像の代替テキストとか、タイトルはどのように設定するのが正しい設定か、分かりません!?

画像情報それぞれの項目について解説しますが、
代替テキスト(alt属性)だけ設定すればOKです!
もくじ
WordPressでの画像情報の正しい設定

SEOを考慮した場合、結論から言うと、代替テキストのみ設定すればよいです。
但し、コンテンツの内容によっては、設定した方がよい項目もあるので、詳細を解説します。

代替テキスト(alt属性)
代替テキストとは、HTMLの定義ではalt属性(オルト属性)とも呼ばれ、画像の説明となるテキスト情報です。
代替テキストを正しく設定することによって、検索エンジン、利用者にとって優良なコンテンツとなることができます。
主に検索エンジンに、画像の内容を伝えるものですが、視覚障害者など、画像が見えないユーザは、音声読み上げソフトによって、代替テキスト(alt属性)を読み上げて、サイト情報を読み取るため、正しく設定することにより、コンテンツ内容を分かりやすく伝えることができます。
alt属性に設定する内容は、キーワードを羅列するだけはNGです。

例えばこのような画像の場合、代替テキスト(alt属性)に「紅茶、おいしい、インスタ映え、おしゃれ」など、キーワードのみを設定してはいけません。
検索エンジンからすると、どのような画像であるか判断できないため、最悪の場合、スパムサイトだと判定される場合があります。
正しい設定方法は、「注ぎたてのおいしい紅茶」などと、検索エンジンから、どのような画像であるか判断できる内容にする必要があります。
また、文脈に沿った、適切な画像を設置することも、SEOの観点から重要なことです。
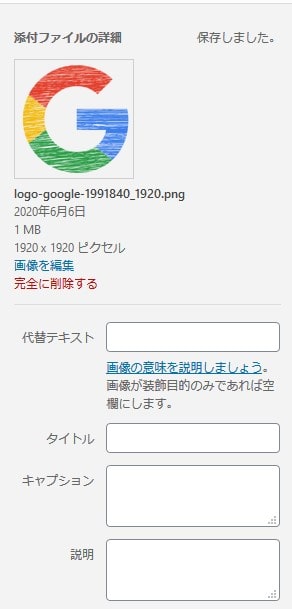
googleの画像検索に関するヘルプサイトにも、そのような記載があります。
参考 Google 画像検索に関するおすすめの方法 - Search Console ヘルプGoogle 画像検索に関するおすすめの方法 - Search Console ヘルプタイトル(title属性)
画像のタイトルとは、画像の上にマウスを持ってきた場合に、ツールチップと呼ばれる吹き出しに画像の情報が表示されます。
ユーザビリティ向上のための項目ですが、みなさんこの機能使って便利だと思いますか?
サイトを見る時に、ツールチップが設定されていないからといって、不便を感じたことはありません。
画像がたくさんある場合に、title属性が設定されていると、マウスカーソルを動かす度に、ツールチップが表示されて、逆に煩わしく感じることもあります。
SEO的にもほとんど意味のない項目とされているので、この項目は設定不要!
画像の補足説明を伝えたい場合のみ、設定すればよい項目です。
alt属性と混同されやすい属性ですが、title属性に値を設定するぐらいなら、alt属性に値を設定しましょう。

alt属性とtitle属性に同じ値を設定すると、
どうなるんでしょう?
title属性はSEO的にほとんど意味がなく、googleは重複したコンテンツを嫌うので、alt属性とtitle属性に同じ値を設定するのは、時間の無駄なのでやめましょう。
alt属性のみ設定すればOKです。
キャプション
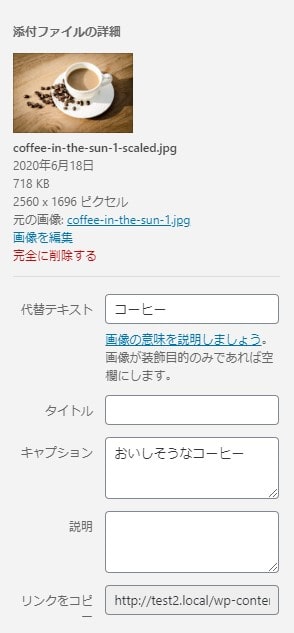
キャプションとは、WordPress独自の機能で画像の下に表示される文章のことです。
検索エンジンからすると、ただの文章と同じであるため、SEO的には設定する必要がありません。
ただし、キャプションを付けた方が、コンテンツとして分かりやすくなるならば、付けるべきです。
下の写真は、左下に表示されているのが、キャプションに設定した文言が表示されている状態です。コンテンツとして設定した方が分かりやすい場合は設定した方がよいでしょう。


コンテンツとして設定あり、なしでどちらが分かりやすいかで判断しましょう。コンテンツが、利用者にとって分かりやすく伝えられるかを考えて必要であれば設定する。
説明
説明は、ユーザにも見えませんし、コードにも出力されませんので、SEO的にも意味はありません。
使い所は管理画面での画像検索時に適切に設定すれば便利になる程度です。
画像が大量にあって、よく検索する場合を除いて、設定不要です。
画像属性設定の正解
ここまで紹介したように、SEO対策を考えると、基本は代替テキスト(alt属性)のみを設定すればOKです。
但し、ユーザビリティや、管理作業を考えた上で必要なものは、それに対応していく必要があります。
 エステラ
エステラ 

