2000万PVのショッピングサイトの開発経験を元にお送りします。
サイトの表示速度が遅い場合にどこから手を付けていいか分からないですよね。
ショッピングサイトのWebサイトリニューアル開発を行った時に、レスポンスが悪化してパニックになりましたが、「PageSpeed Insights」でレスポンス悪化の原因を突き止めて表示速度の改善が行えたので、その手順をご紹介します。
今回の記事は、プログラムに詳しくない人でも簡単にできる、お金をかけずに対応できる、画像サイズの最適化を中心に紹介するので、ブログ運営など個人でWebサイト運営している人も必見の内容となります。
Webサイトのレスポンスを改善することにより、SEO対策にもなり、googleの検索順位向上にも有効的です。

サイトリニューアルしたらレスポンスが遅くなったと、ユーザから苦情が来てるんだけど?

コンテンツが増えるので、サーバ増強しないとレスポンス悪化すると相談しましたよね?お金ないから、その時考えようって。

まあそうだけど、なんとかしてください。

心の叫び(ファァァー!)
システム開発あるあるですが、レスポンス悪化の原因は様々です。ですが、画像表示の所でレスポンス悪化している事例がかなり多くありました。
ではその原因をどうやって調べればよいかというと、googleが提供しているデベロッパーツールの「PageSpeed Insights」を使えば簡単です。
Webサイトのレスポンスの悪化原因がどこか、見える化して表示されるので、とても対策を行いやすいです。
企業向けだと、レスポンス悪化の原因を分かりやすく見えるかできるので、予算取りとかに活用もできそうですね!(これ誰向けの記事なんだろ。。)
もくじ
PageSpeed Insightsの使い方
レスポンス悪化の原因を突き止めるために、googleが提供している、「PageSpeed Insights」のサイトにアクセスします。
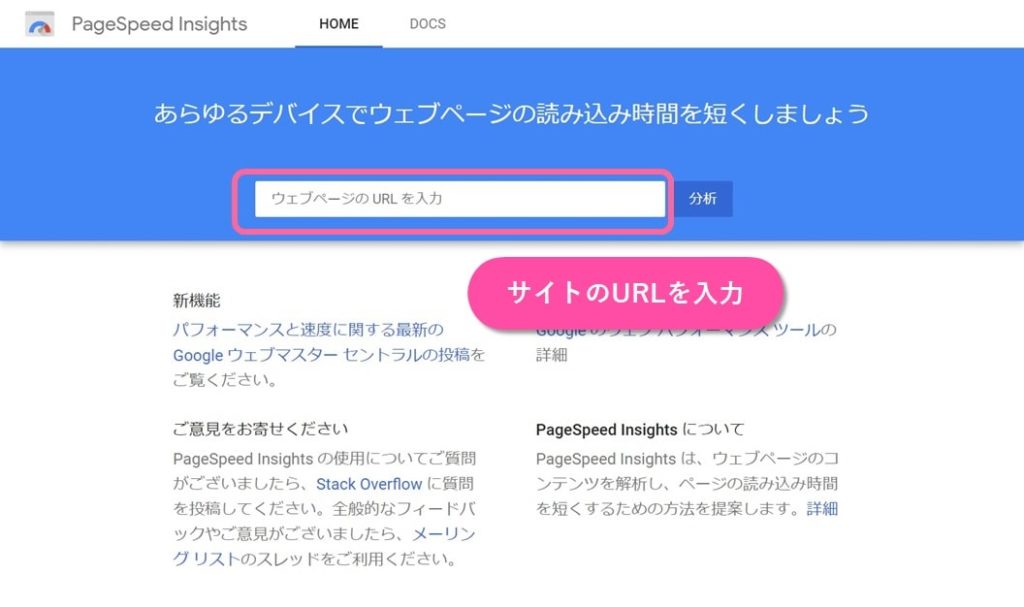
参考 PageSpeed InsightsPageSpeed Insightsここに、レスポンス測定したいサイトのURLを入力して、「分析」をクリックします。コンテンツの量が多いと結果が出るまでに少し時間がかかります。

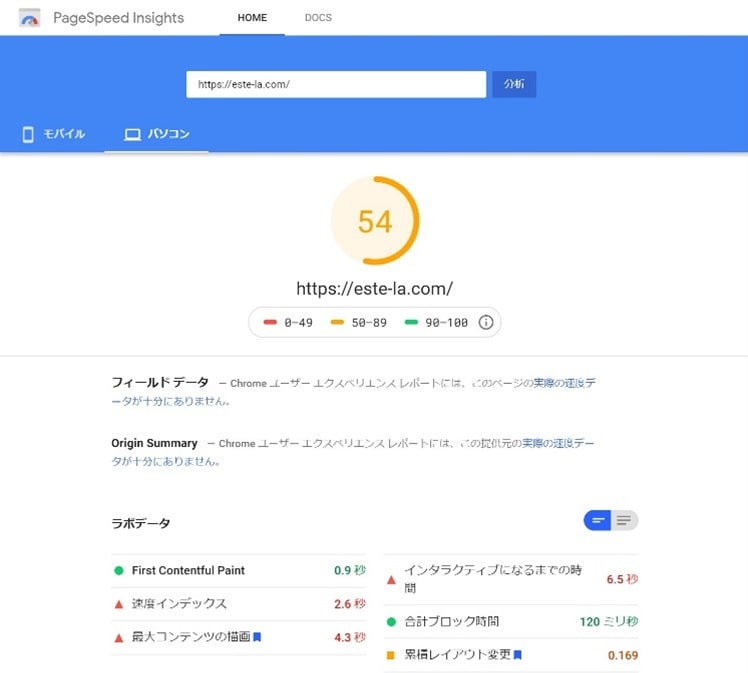
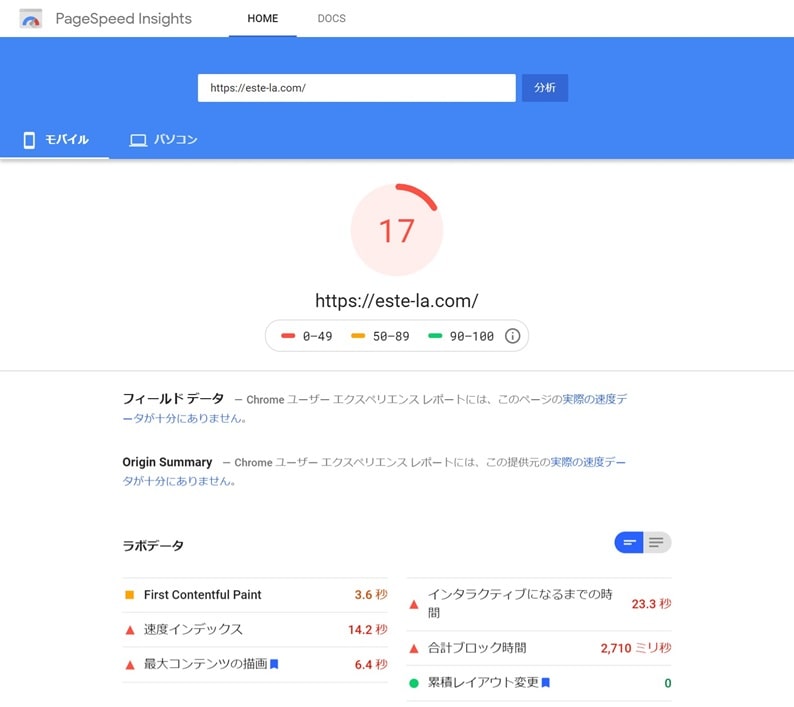
一番上に対象サイトのスコアが表示され、90以上が正常値とされています。テストはパソコンと、モバイル(スマホ)の両方のスコアが表示されます。上部のタブから表示の切り替えを行うことができます。
チェック結果を見てみると、パソコンのスコアは「54」で、スマホは「17」となっています。スマホは危機的なスコアですね(汗)
WordPressのテーマはSANGOを使っていますが、AMP対応していないのが問題なんでしょうか?ここは別途調べたいと思います。
内容を確認していくと、対象によって結果は異なってきますが、今回の対象となる本サイトでは、やはり画像サイズが一番レスポンスの足を引っ張っているので、この対策を行います。


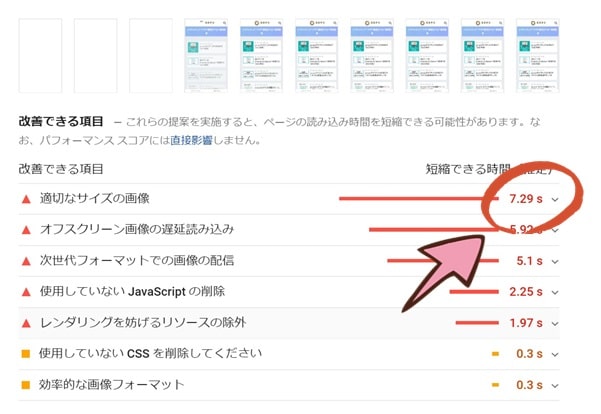
下にスクロールしていくと、「改善できる項目」が表示される。

実際にレスポンス対策してみる
「適切なサイズの画像」部分をクリックすると、どの画像がレスポンス改善に効果があるかが表示されます。


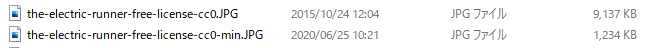
今回は1M程度ある画像が見つかったので、これを圧縮して差し替えます。
画像圧縮の方法は様々な方法がありますが、Web上で簡単に圧縮できる、このサイトを利用して圧縮しました。
参考 JPGイメージをオンラインで圧縮するJPEG 圧縮圧縮すべき画像が大量に存在する場合は、無料で大量画像を圧縮できるフリーツールがあるので、こちらを使ってみてください。
圧縮したところ、下が圧縮後の画像で、86%程度圧縮できました。

画像が圧縮できたら、画像を差し替えます。
対策の結果
画像を差し替えて、再度スコア測定をしてみます。

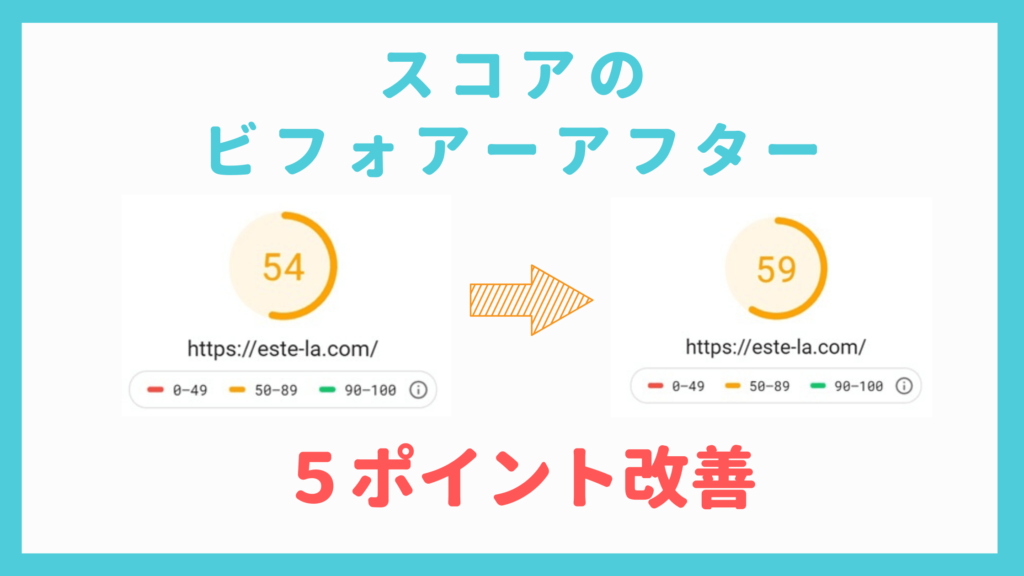
スコアを画像圧縮前と比較してみると、5ポイント改善しました。

ファイルサイズが大きい画像をあと幾つか対策すると、さらに改善が見込めそうです。
今回はかなり大きい画像があったため、スコアが大きく変わりましたが、元々、気をつけて運用している場合、あまり画像圧縮する余地がない場合もあります。
サイトの性質にもよりますが、「画像の解像度」<「サイトのレスポンス」だと思うので、ギリギリの解像度まで落として画像を差し替えるとよいです。
スマホからのアクセスが多い場合は、PCより解像度が低いので、思い切って画像サイズを落とすのも有効な対策です。
他のサイトのスコア比較(Yahoo!)
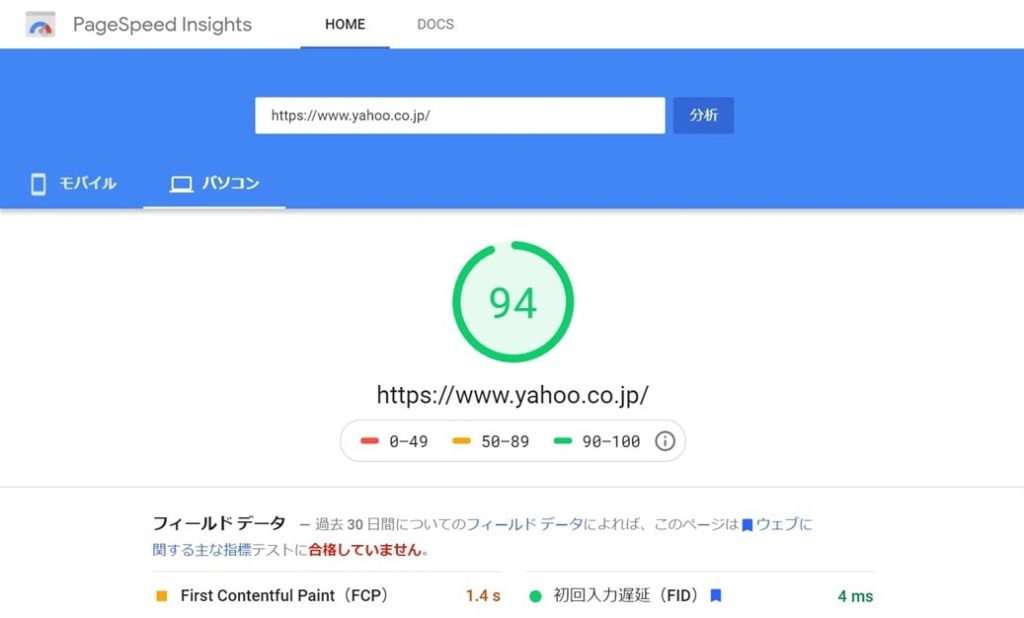
最後のおまけで、今回使った、「PageSpeed Insights」はどのサイトに対しても実行できます。「Yahoo!Japan」のトップページは情報がたくさんあるので、重そうな気がするので、実際に計測してみました。
計測結果はなんと、94!さすが日本でトップのアクセス数を誇るサイトですね。CDN(コンテンツデリバリネットワーク:画像を最適に配信するしくみ)とか使っているでしょうから、画像の遅延は0.37秒とすごいレスポンスです。
気になるサイトのスコアを見てみるのも面白いで、一度試してみてください。


Yahooすごーい。さすがですね!
 エステラ
エステラ 

