もくじ
Canvaとは
広告やチラシのデザインといえば、Adobe PhotoshopやIllustratorなどが有名で、素人にはちょっと難しいというイメージをお持ちの方も多いと思いますが、Canva(キャンバ)という、Webサービスを使えば、デザインのプロでなくても、無料でチラシ、Web素材などをブラウザひとつで、簡単にできてしまいます。
Canvaは2012年に創業され、190か国2000万人の利用ユーザがいます。日本では2017年からKDDIウェブコミュニケーションズが日本語化して提供されています。
ここでは、Canvaの始め方と、飲食店の方がチラシを作ることを想定して、作り方について紹介します。
店名:イタリアンナポリ
タイトル:テイクアウトはじめました
コメント:お持ち帰りはどのピザも千円!
営業時間:11:00~22:00
ご注文お問い合わせは電話で:000-123-4567
Canvaの始め方
Canvaアカウント作成
まずは、以下よりCanvaのアカウントを作成します。
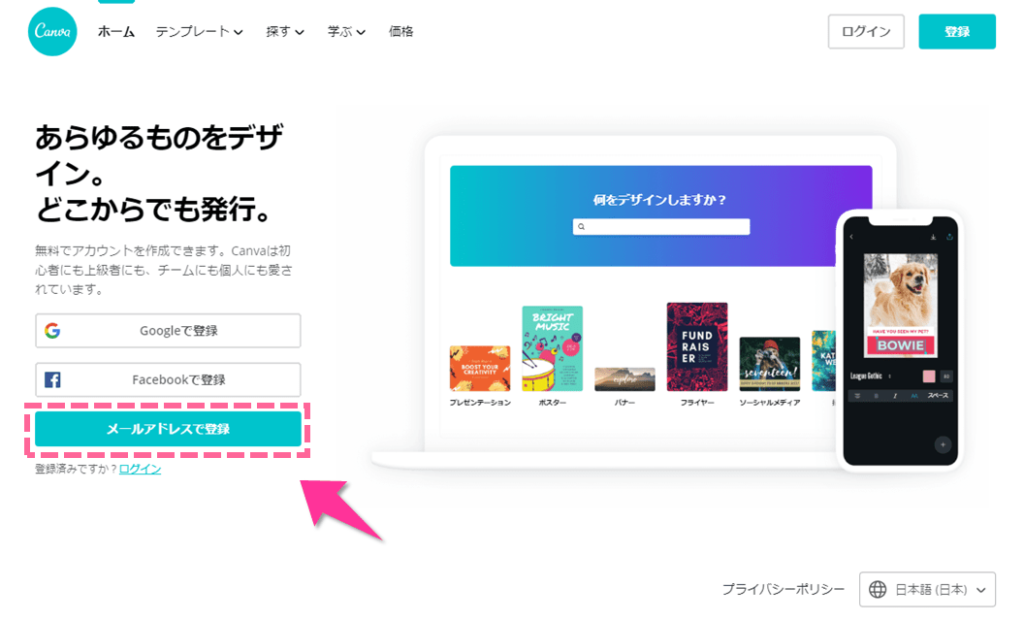
参考 グラフィックデザインを無料で簡単作成Canvagoogle、facebookのアカウントを持っていれば、そのアカウントから連携して登録できますし、メールアドレスからも登録可能です。今回は、メールアドレスで登録しますので、メールアドレスを登録をクリックします。

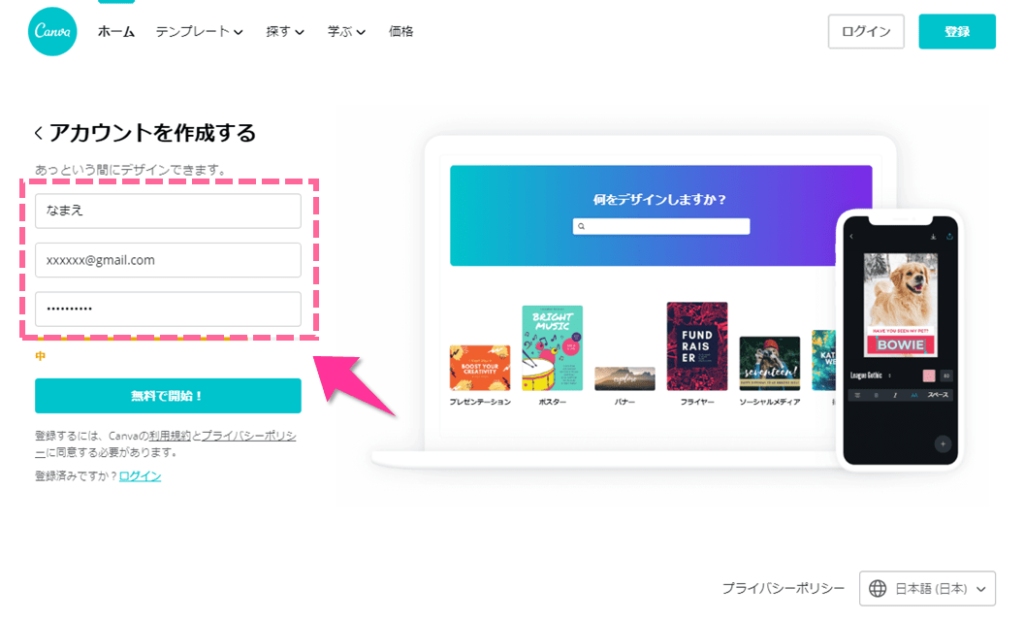
名前と、メールアドレス、パスワードを入力します。入力したら、無料で開始!をクリックします。

アカウントを過去に作成済みの場合
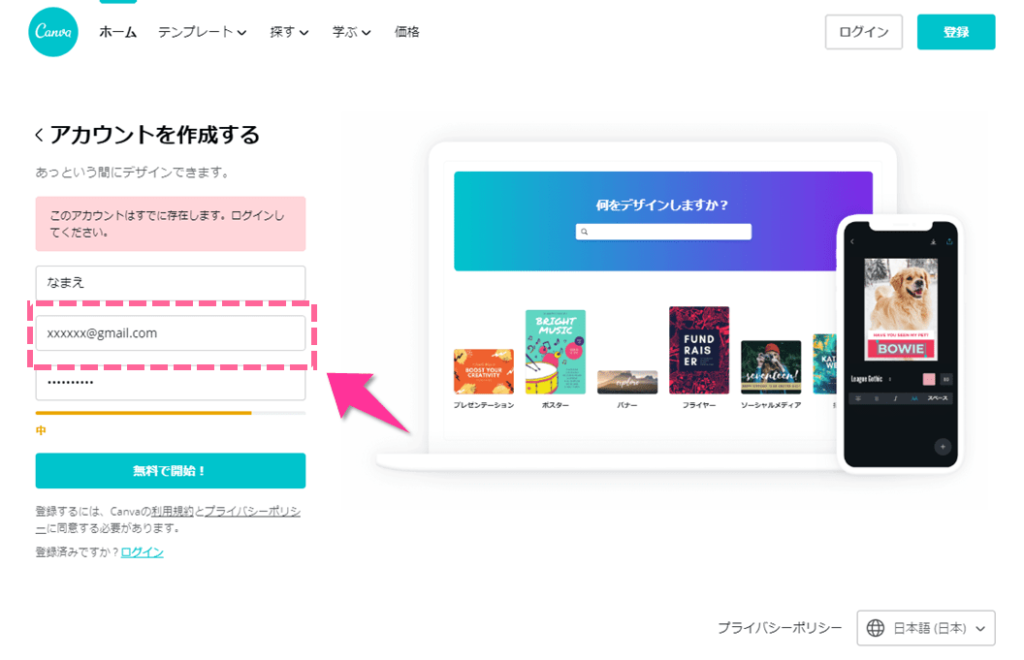
ちなみに、既に過去に同じメールアドレスで登録済の場合、以下のように、「このアカウントはすでに存在します。ログインしてください。」という警告が出るので、ログインからログインしてください。パスワードを忘れた場合は、パスワードを忘れた場合から進んでいくと、登録されたメールアドレスにパスワード再設定用のメールが送信されます。

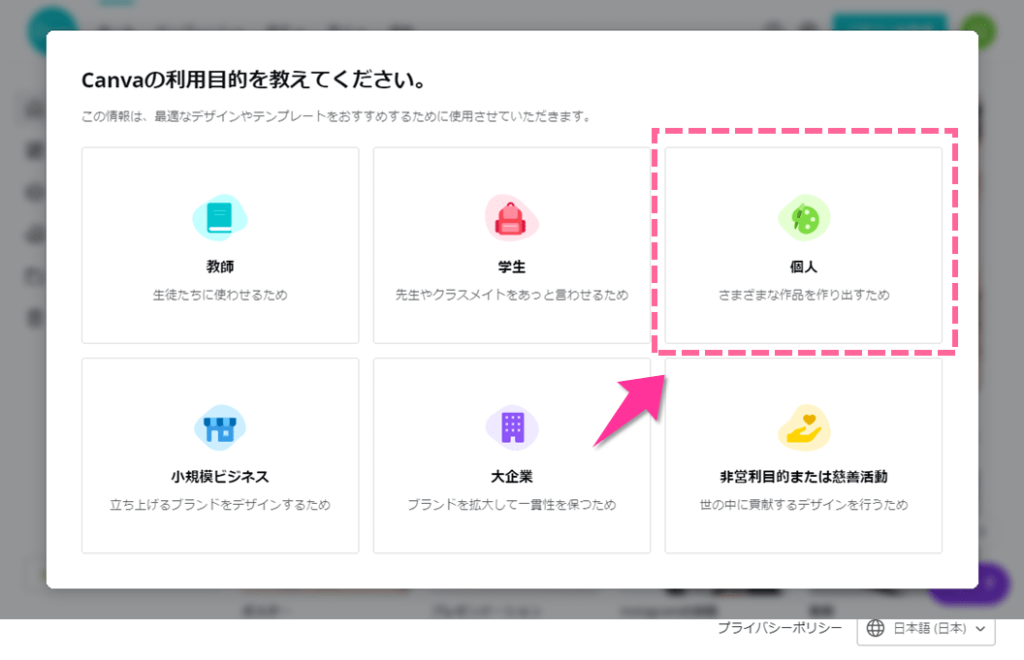
アカウント登録ができると、利用目的を選択する画面が表示されます。ここでは、デザインテンプレートをおすすめするために利用される情報であるため、あまり深く考える必要はありません。利用状況に応じて選択したください。今回は個人を選択します。

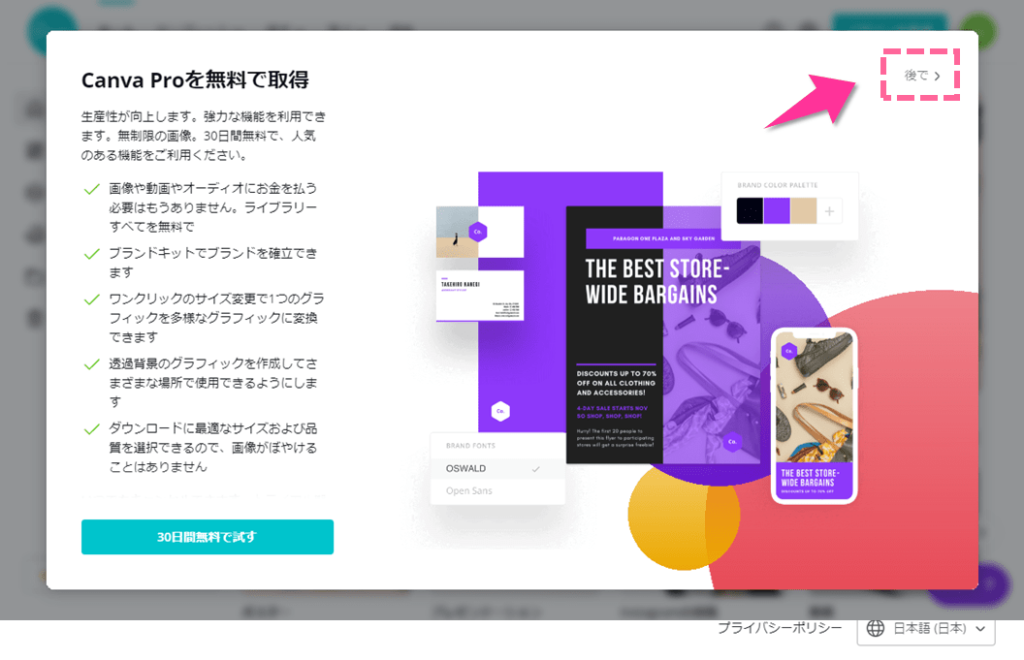
有償版であれば、無償版よりも使える機能が増えますが、無償版でも十分な機能が使えるため、今回は無償版のまま進めます。
右上の、後でをクリックします。

初回利用時は、どのデザインで作成するかのポップアップが表示されます。枠外を押すとホーム画面が表示されます。
今回は、通常の利用開始画面である、ホーム画面から紹介するので、欄外を選択して、ホーム画面を表示します。

ホーム画面が表示されたら、次の手順に移ります。表示されない場合は、画面を消して、再度ログインすると、ホーム画面が表示されます。
テンプレートの選択
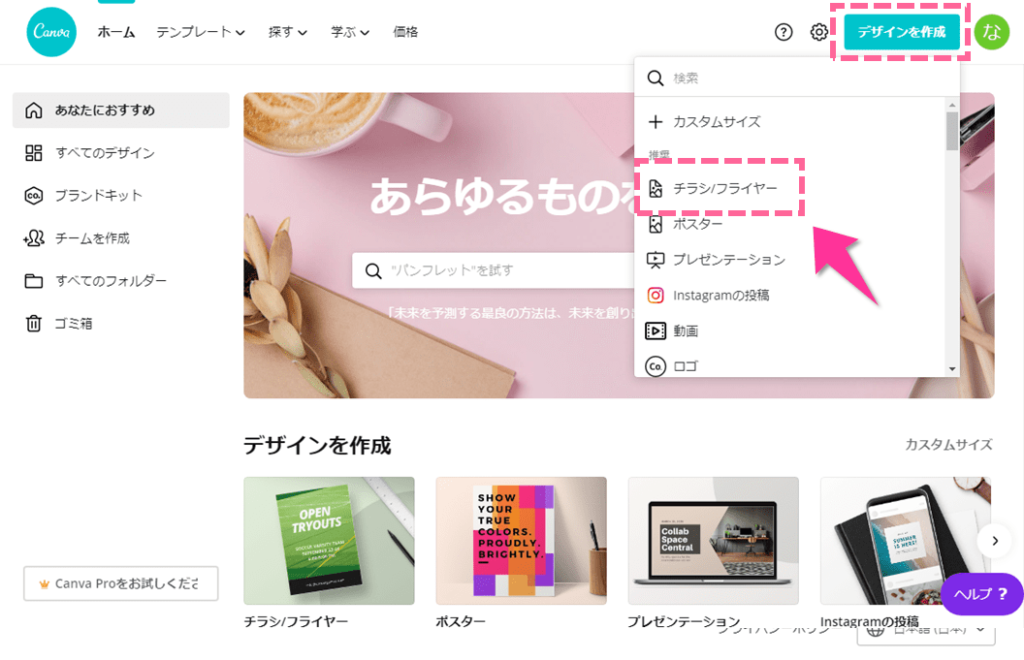
2回目以降にログインした場合も、以下のホーム画面が表示されます。
デザインを作成で表示されている、目的のアイコンからも作成できますが、今回は、右上のデザインを作成をクリックするとメニューが表示されるので、ここからチラシ/フライヤーを選択します。

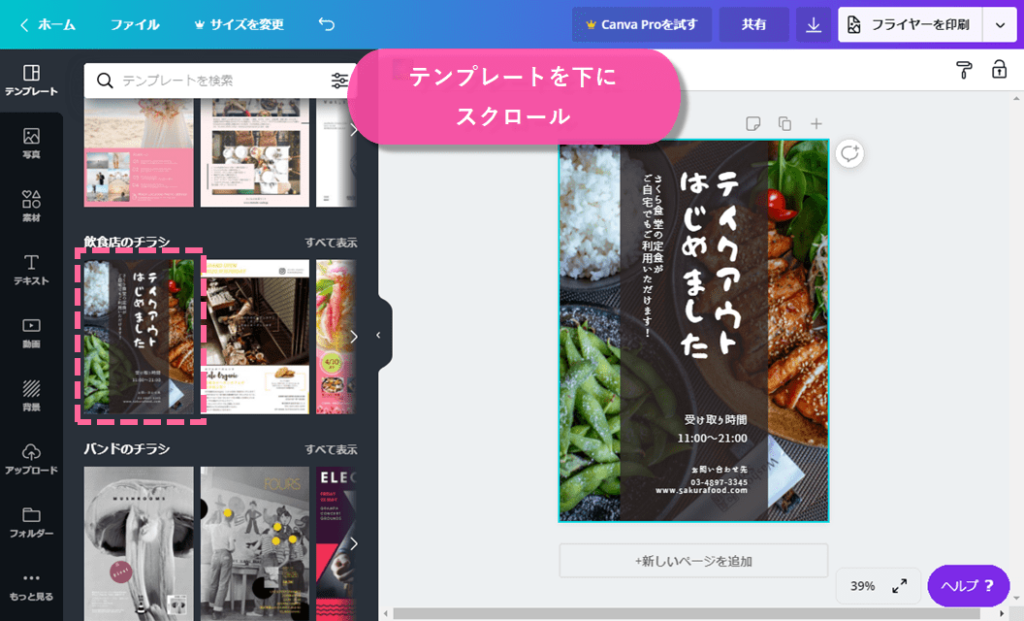
デザイン編集画面が表示されたら、左側のテンプレート一覧を下にスクロールして利用したいテンプレートを選択します。
今回は、飲食店のチラシのカテゴリからテンプレートを選択しました。
テンプレートを選択すると、右側にそのテンプレートデザインが表示されます。変更する場合は、テンプレートを選択し直すだけでデザインが上書きされます。

画像を探す
画像は変更することができるので、今回は画像を変更します。利用したい画像が手元にあれば、それをアップロードすることも可能です。今回は、フリー画像配布サイトから、画像を探してきます。ブラウザの別ウィンドウか、別ダブで画像検索してください。(Canvaの画面はそのまま)
Canvaの中にも、フリーの画像がたくさんあるので、それを利用することも可能です。Canva内の画像は、左メニューの写真から選択できます。
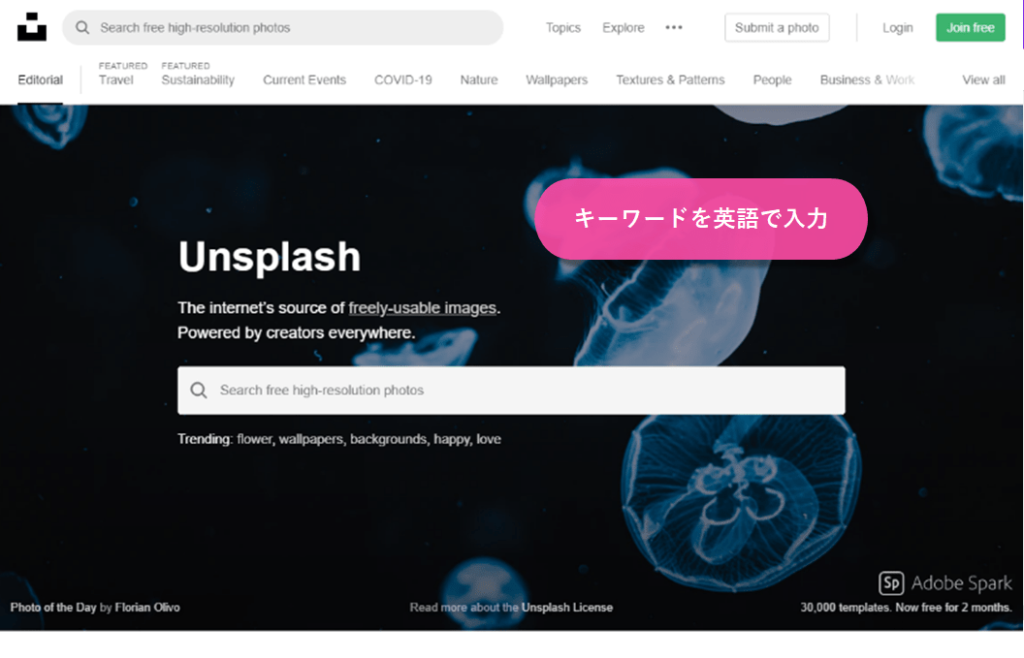
今回のフリー画像は、ここから探しました。
参考 Beautiful Free Images & Pictures | UnsplashBeautiful Free Images & Pictures | Unsplash他にも、写真ACなどのサイトも人気のあるサイトです。
参考 写真素材なら「写真AC」無料(フリー)ダウンロードOK写真素材なら「写真AC」無料(フリー)ダウンロードOK他にもフリー画像を配布しているサイトはたくさんあるので、気に入る画像が見つからない場合は、googleで検索してみてください。

このサイトは日本語では検索できませんが、綺麗な画像がたくさん揃っているので、よく使わせてもらっています。
今回は、イタリアンの店想定なので、ピザ(pizza)で検索します。以下が検索した結果です。

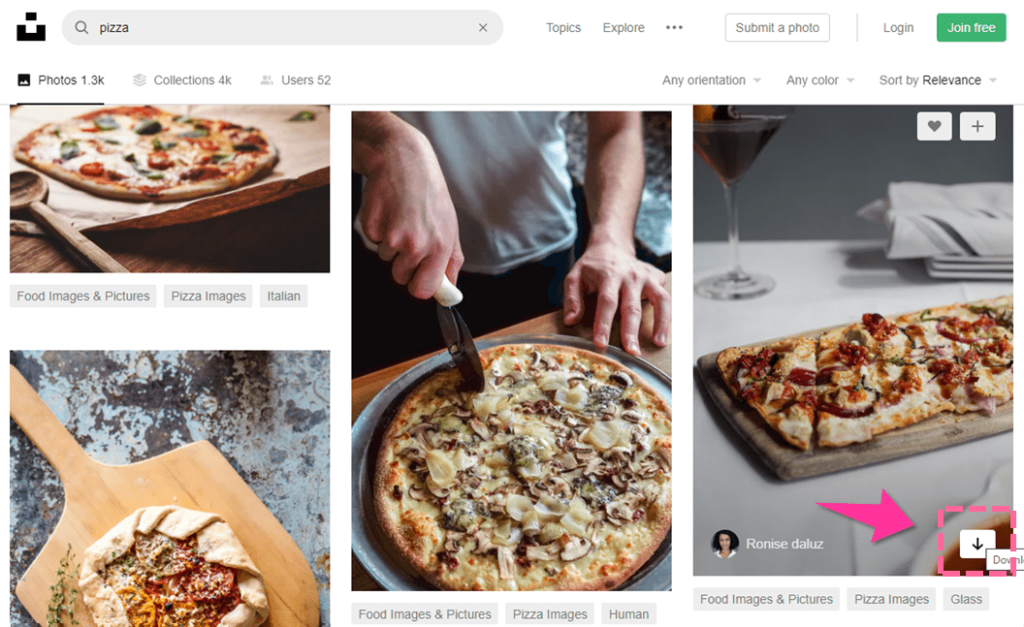
画像がいくつか出てくるので、お気に入りの画像を見つけたら、画像の上にカースルを合わせると、ダウンロードボタンが表示されるので、それをクリックします。

ここまでで、背景画像の準備が完了しました。
画像の設定
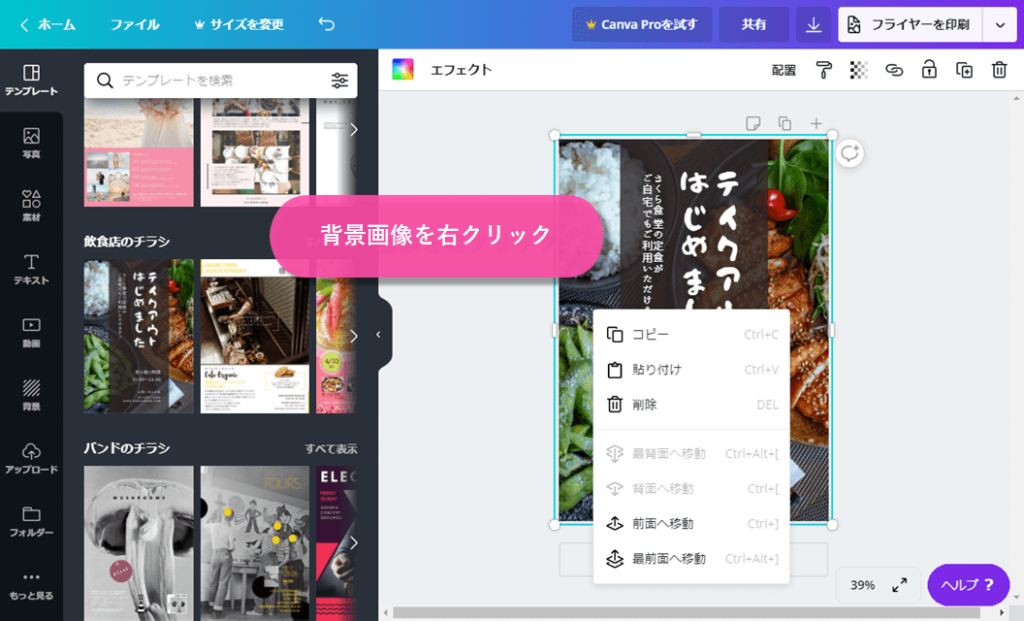
背景画像を入れ替えるために、テンプレートの背景画像を削除します。
背景画像を選択して、右クリック - 削除 で画像の削除です。

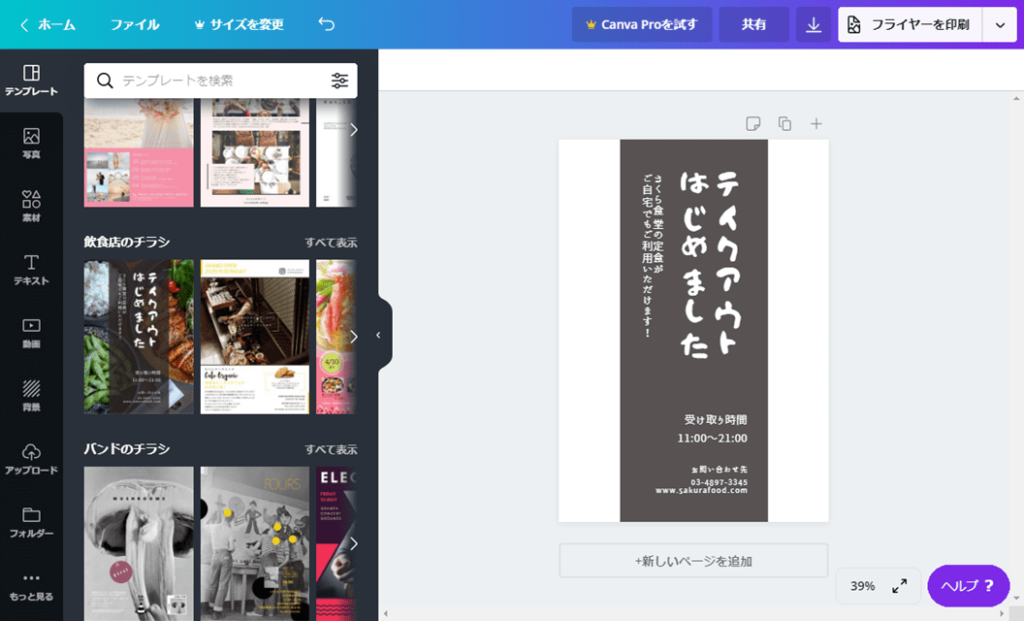
背景画像が消えた状態になりました。

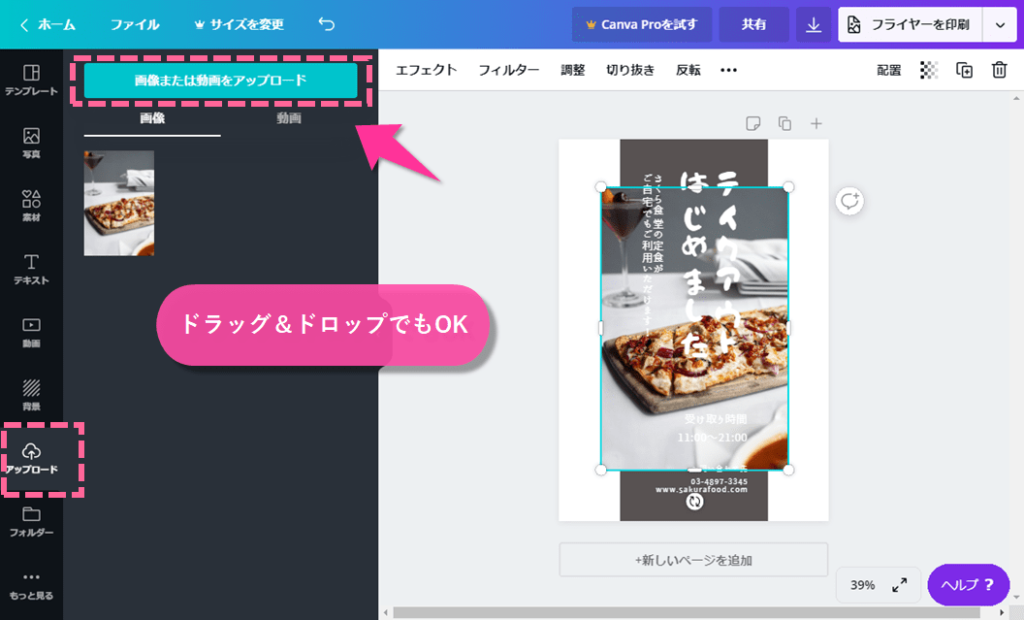
先程探してきた画像をアップロードします。手元に写真などの画像がある場合も同様の手順で実施します。
左メニューのアップロードから、画像または動画をアップロード を選択します。ドラッグ&ドロップでも画像をアップロードできます。
アップロードできたら、その画像を選択すると、画像が配置されます。

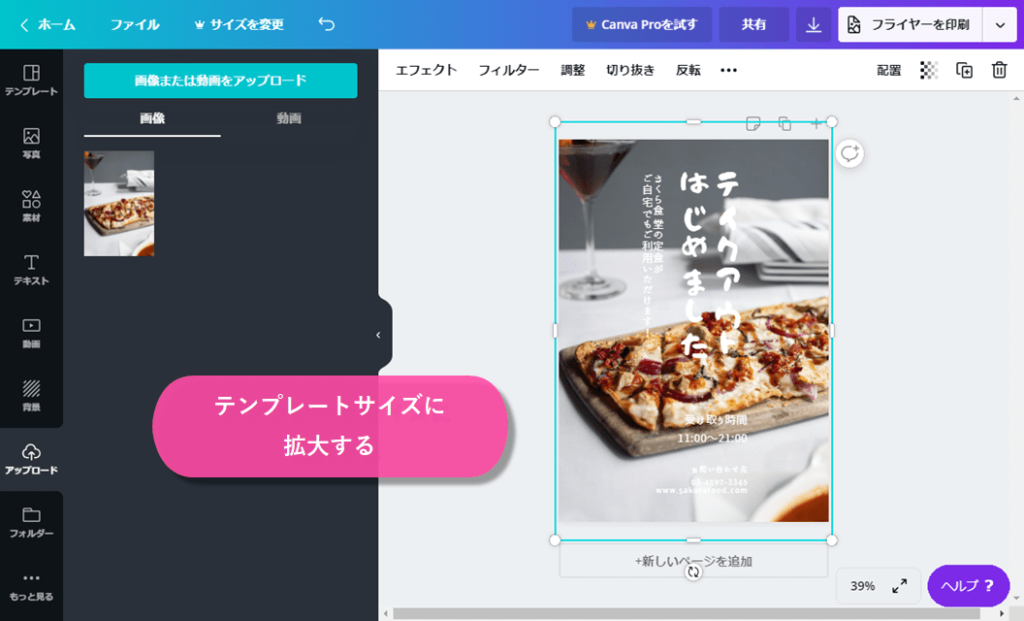
画像サイズを調整します。画像を選択した状態で、画像の端にカーソルを持っていくと、サイズの拡大・縮小ができます。

白い枠の外は印刷されないので、少し大きめに拡大するとよいです。

ここまでで、背景の入れ替えが完了しました。
文字の追加
背景の変更が完了したら、文字の調整を行います。
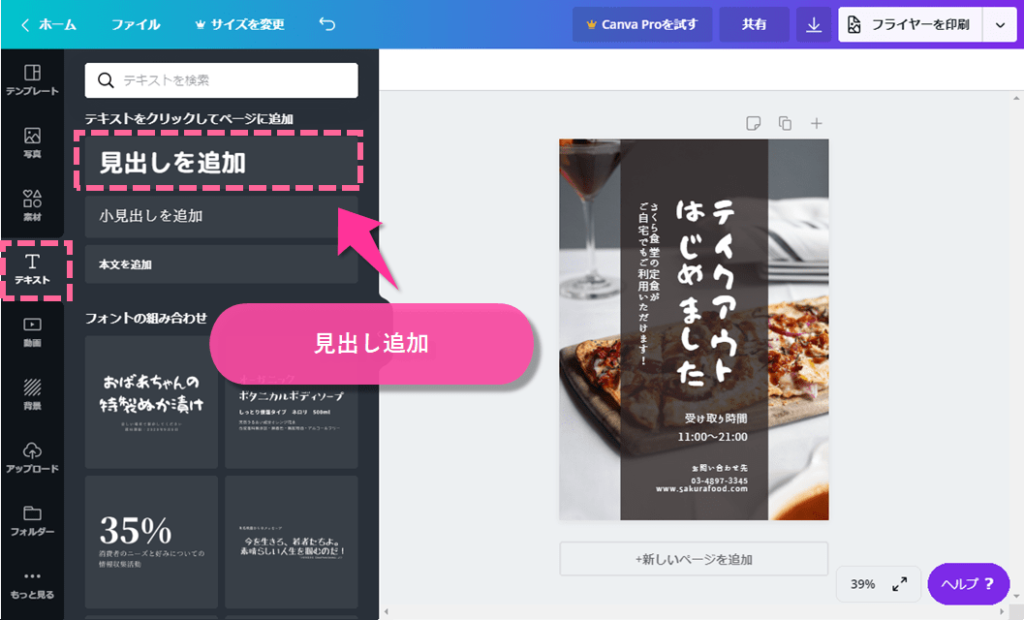
今回のテンプレートには、店舗名を表示するところがないので、テキストを追加します。
左メニューから、テキスト - 見出しを追加 を選択します。

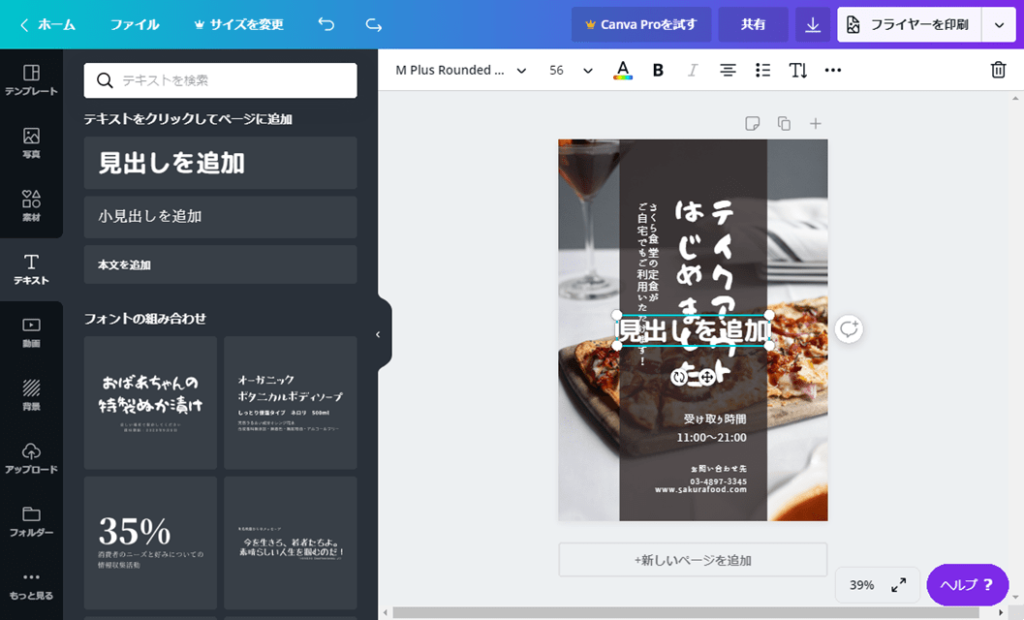
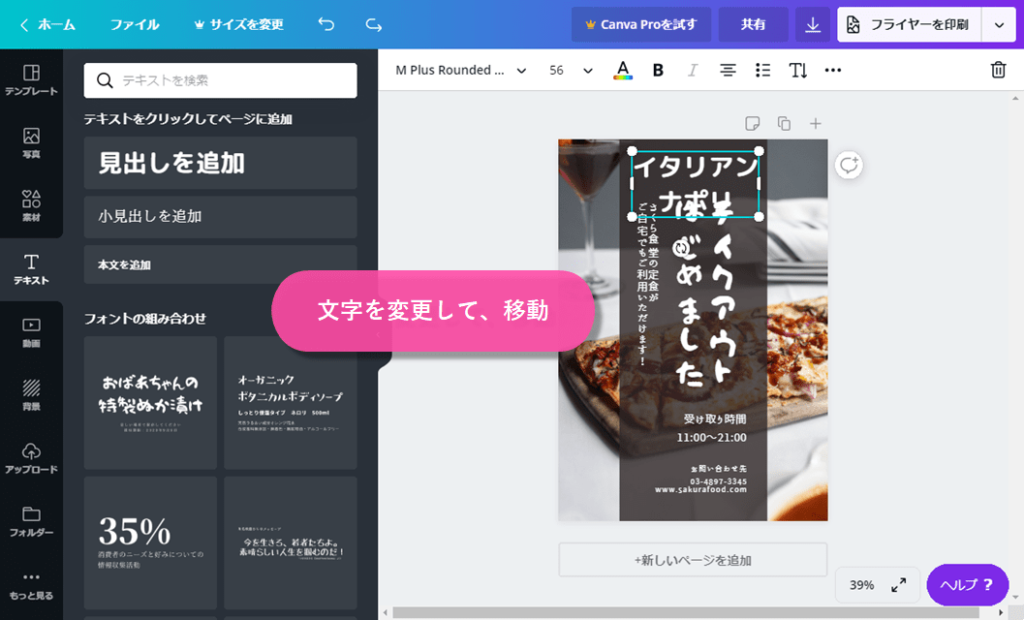
上記の手順で、テキスト入力のパーツが追加されました。

追加された、テキストパーツを2回クリックすると、文字の変更ができるので、文字の変更をします。また、テキストパーツをクリックしたまま、移動ができるので、適切な場所に移動を行います。

うまく移動できない場合は、グレーの枠外を選択してから、再度、テキストパーツを選択するとよいです。

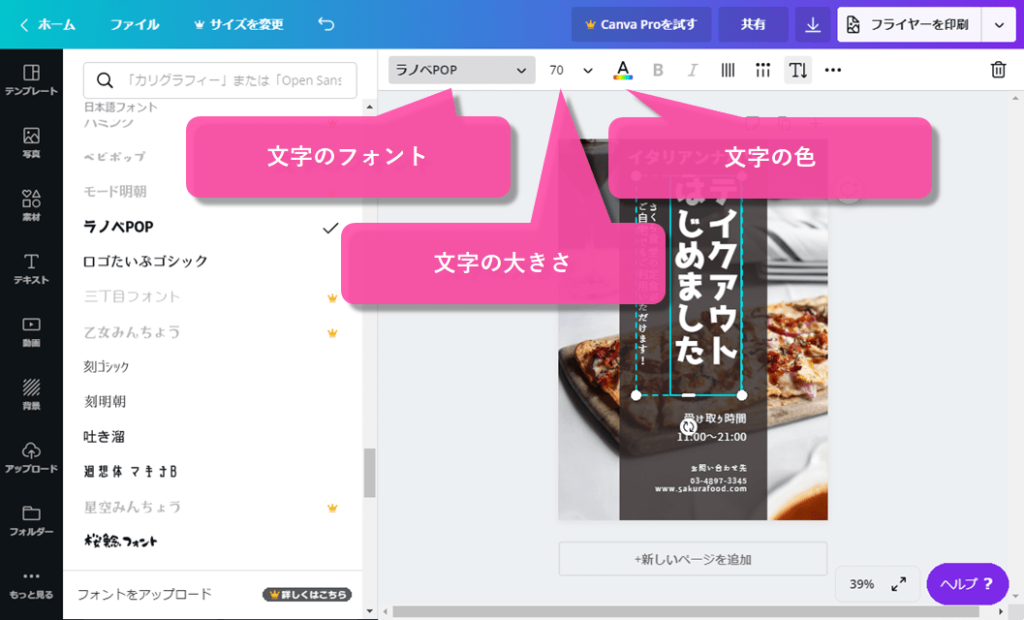
フォント設定
文字のフォント、大きさ、色は上のバーの箇所で変更ができます。
変更したい、文字パーツを選択した状態で変更します。

文字サイズなどを調整して、文字の折返しが発生してしまう場合は、画像サイズ変更と同様に、文字パーツのサイズを大きく変更するとよいです。
全体の調整
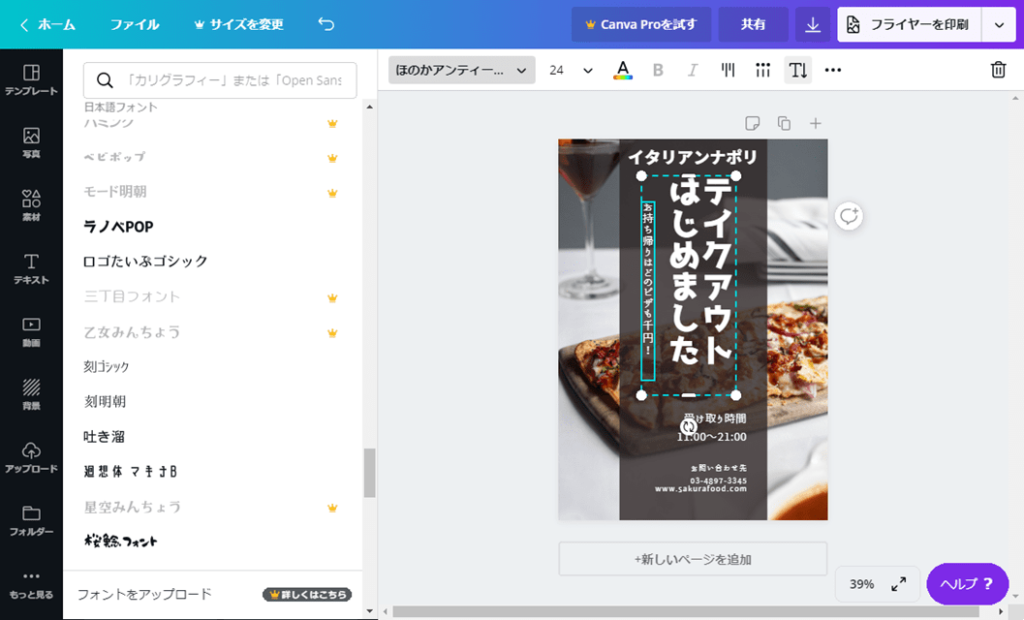
文字の追加ができたので、全体の文字を調整します。
変更したい文字を変更していき、必要に応じて、文字サイズ、色を変更してください。


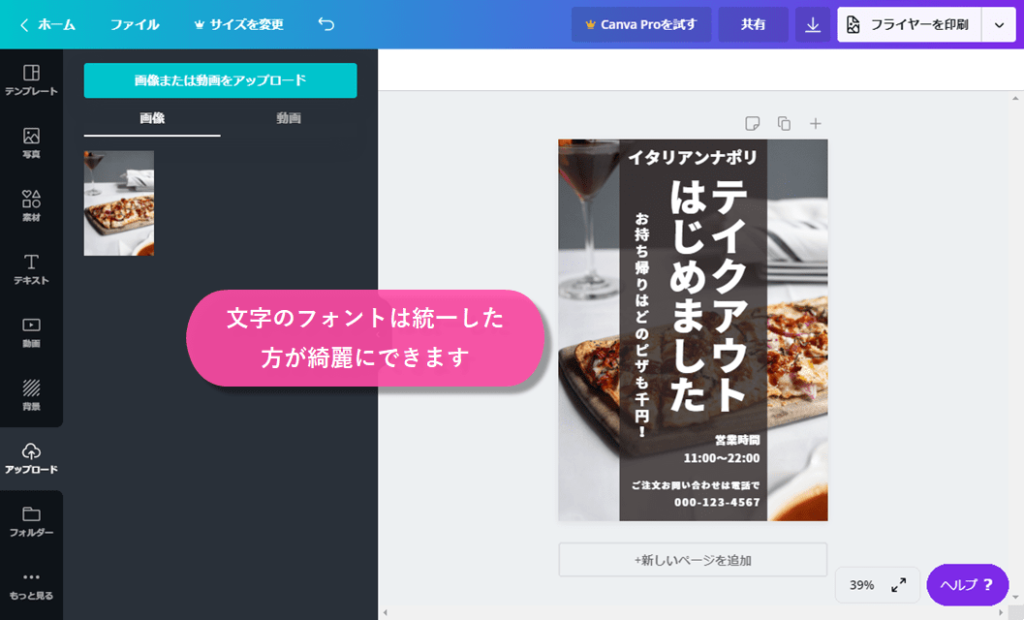
綺麗に作成するポイントは、文字のフォントは統一するとよいです。

・必要な情報のみ入れる。
・重要ではない情報は削除する。
・情報を詰め込みすぎない。
・文字のインデントを揃える
今回のデザインでは、営業時間~電話番号の部分は右側の位置を揃えました。
ダウンロード
デザインが完成したら、データのダウンロードを行います。
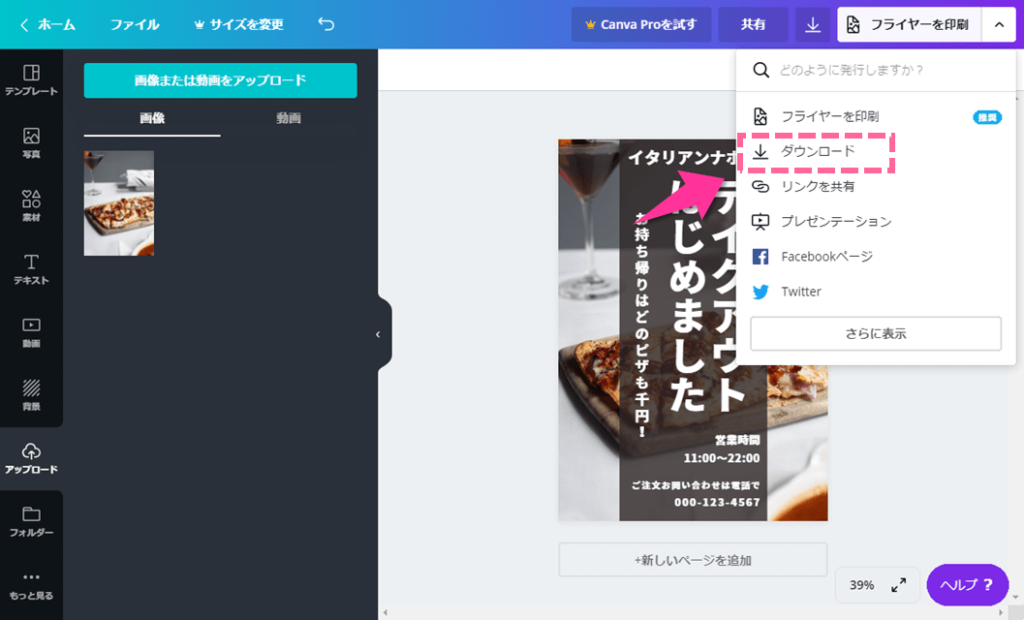
右上の、「フライヤーを印刷」の右側にある矢印をクリックすると、下記のようなメニューが表示されて、ダウンロードができます。

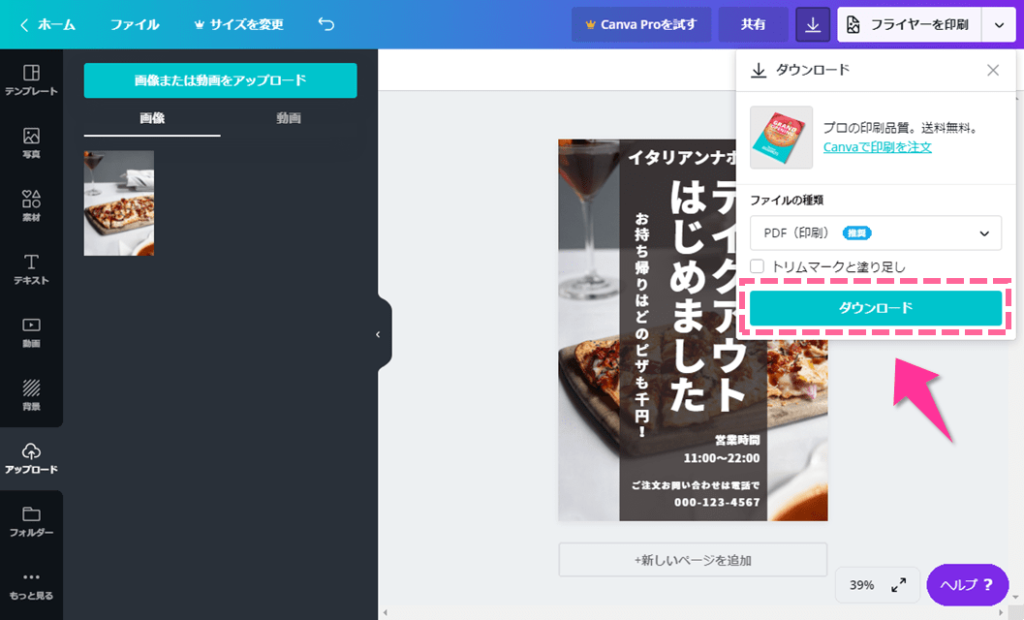
ダウンロードの画像形式は、PNG、JPG、PDFでのダウンロードが可能なので、お好きな形式でダウンロードしてください。

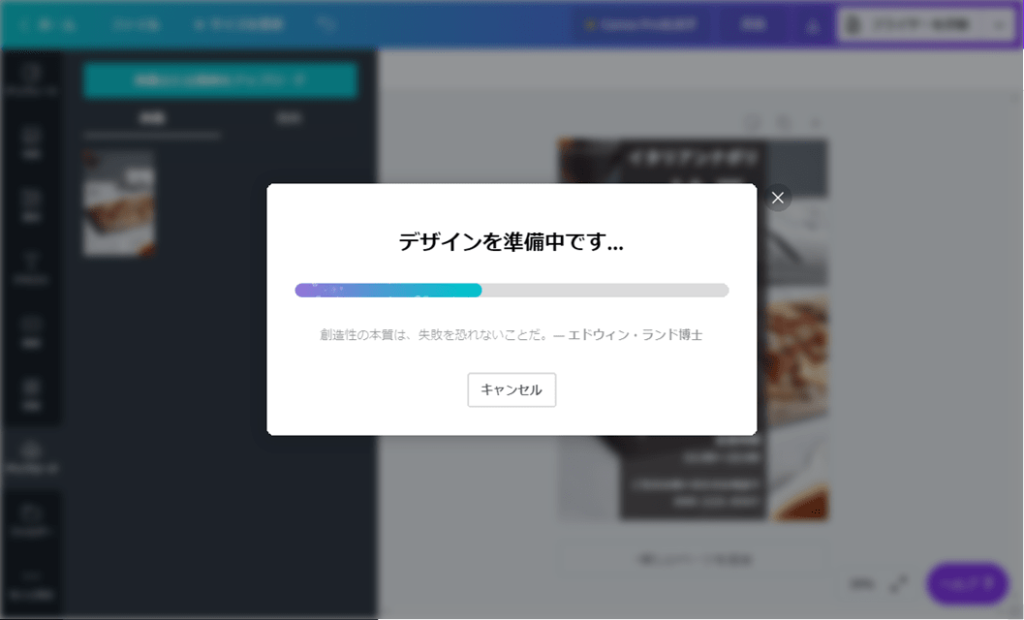
ダウンロードボタンを押すと、下記のダウンロード待ちの画面が現れて、しばらくすると、ダウンロードが完了します。

印刷
ダウンロードができたら、プリンターで印刷したら完了です。
右上の、フライヤーを印刷をクリックすると、有償ですが、印刷したものを郵送してくれるサービスもありますので、プリンターがない場合や、家庭用プリンターよりも綺麗に出力したい場合は、このサービスを検討してください。
まとめ:Canvaの始め方
いかがでしたでしょうか?
家庭や、小さな店舗で、プロに頼まずに、綺麗なチラシや、Web画像がCanvaを使えば簡単に作成することができます。
エクセルや、パワポでも、Canvaで作成した画像を貼り付ければ、少し違いの出た資料を作ることも可能ですよ。

以上です。おつかれさまでした。
関連する記事
 【入門図解】Canvaで文字をおしゃれに加工するテクニック
【入門図解】Canvaで文字をおしゃれに加工するテクニック 【入門図解】Canvaのテンプレートに満足していない人向け
【入門図解】Canvaのテンプレートに満足していない人向け エステラ
エステラ 


