WordPressでgoogleアドセンスに合格するために、問い合わせフォーム作成は必須で、一番簡単な問い合わせフォーム作成プラグイン「ContactForm7」を設置してスパムメール対策をしないと、スパムメールがどんどん届きますよね。
別の記事でスパムメールをフィルタリングできる、「Akismet」プラグインの導入方法を紹介しましたが、Akismetでは、スパムメールをスパムフォルダに振り分けるだけなので、スパムをブロックできるわけではありません。
 googleCAPTCHA認証でスパム対策【2020年版】
googleCAPTCHA認証でスパム対策【2020年版】
海外や国内からのスパムメール自体をブロックしたい!

放置しておくと、Akismetで振分を行っても、スパムメールがどんどん溜まっていくので、「Invisible reCAPTCHA for WordPress」のプラグインを導入すれば、スパム自体をブロックできます。
ContactForm7を導入して、スパムメール自体をブロックしたい。そんな方に向けて、「Invisible reCAPTCHA for WordPress」の導入方法を解説します。

お問い合わせ画面にこれが表示されるようになります。
・スパムメールを受信したくない
・CAPTCHA認証はお問い合わせ画面だけに表示したい
(TOPページなどでは、CAPTCHA認証を表示したくない)
もくじ
そもそもCAPTCHAとは
CAPTCHAの認証は多くのサイトで導入されているため、形は違えど何度か目にしたことがあると思います。数年前はこのような認証が多く使われていました。
CAPTCHA認証はロボットをブロックするのが目的ですが、これがけっこう読みづらく、人間もブロックされてしまい、イライラした人も多いのではないでしょうか。

その後はこのようなタイルをクリックするだけのものが、多く導入されて今でもまだいくつかのサイトで見かける認証です。

このような、人間にしか読み取れない認証を行うことにより、ロボットからサイトを守るための認証方法がCAPTCHA認証です。
そこで登場したのが、このような、「I’m not a robot」(私はロボットではありません)のチェックボックスにチェックするだけの認証を、googleが開発したreCAPTCHA v2です。IPアドレスや動作等を分析することによってロボットの動作をブロックします。

さらに、現在の最新CAPTCHA認証は、reCAPTCHA v3となっており、reCAPTCHAを設定するだけで、チェックがなしでも、サイトをロボットから守ってくれるようになります。
この後に紹介する、reCAPTCHA認証の導入は、もちろんv3での設定方法なので、サイトを訪れてくれるユーザの手を煩わせることは一切ありません。
googleにサイト登録
まずは、googleのreCAPTCHAサイトで、サイト情報を登録します。以下のリンクより登録してください。
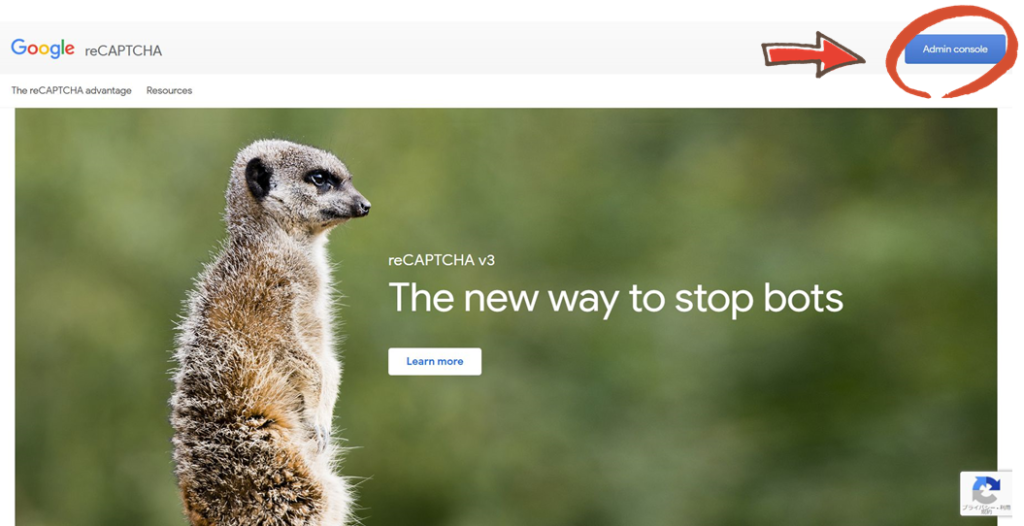
参考 reCAPTCHA: Easy on Humans, Hard on Botsgoogle reCAPTCHA1)右上の「Admin console」をクリックします。

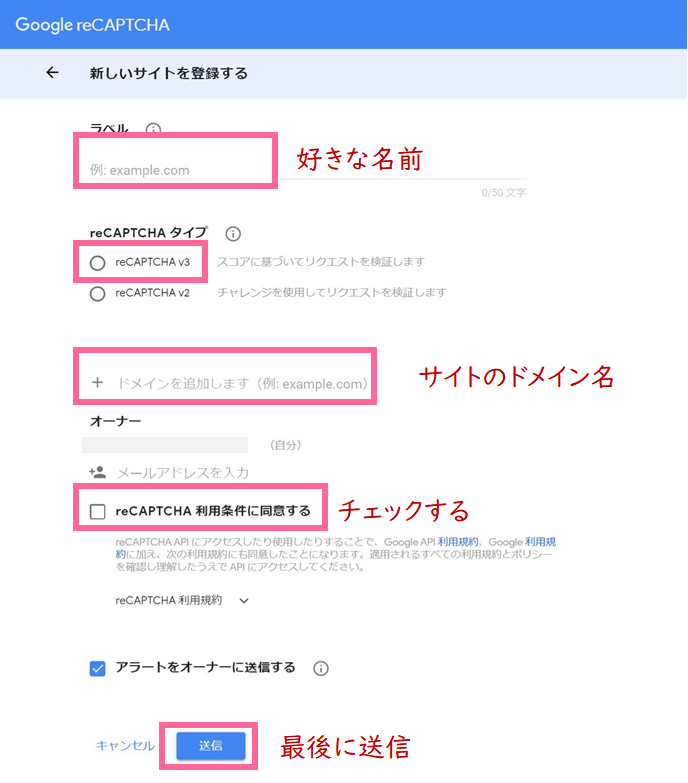
2)サイトの情報を登録します。reCAPTCHA v2も選択できますが、ここでは最新のv2を利用します。
ここからのサイト登録では、googleにログインしているアカウントに紐づきます。複数のgoogleアカウントを保持している場合、紐付けたいアカウントを、右上のアカウントボタンから、アカウントを切り替えて登録してください。

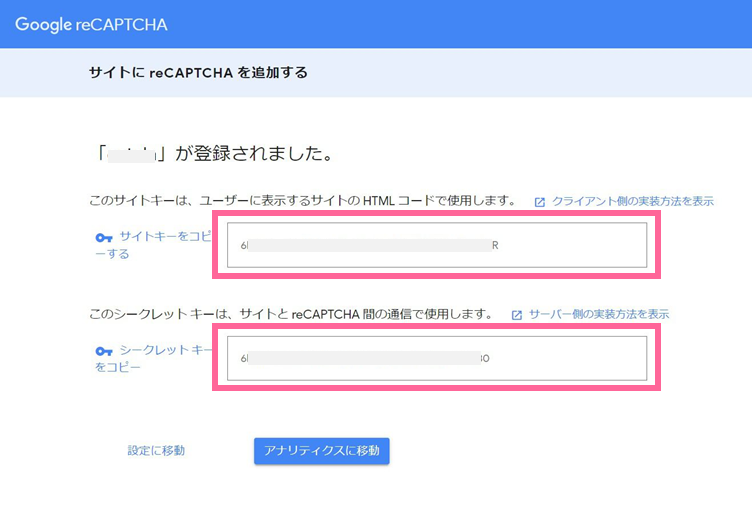
3)送信を押すと、サイトキーと、シークレットキーが表示されます。
ここまでで、googleへのサイト登録は完了です。

Invisible reCAPTCHA for WordPressのインストール
reCAPTCHAの設定方法は幾つかあり、ContactForm7の設定で、先程発行された、キーを設定するだけで、以下の画像が全ての画面に表示されるようになります。

ですがこの表示は各画面の右下に表示されるため、ブログでよくある、TOPに戻るボタンと2つ表示されることになるため、邪魔なのでお問い合わせフォームのみに表示する方法を解説していきます。
プラグインの追加
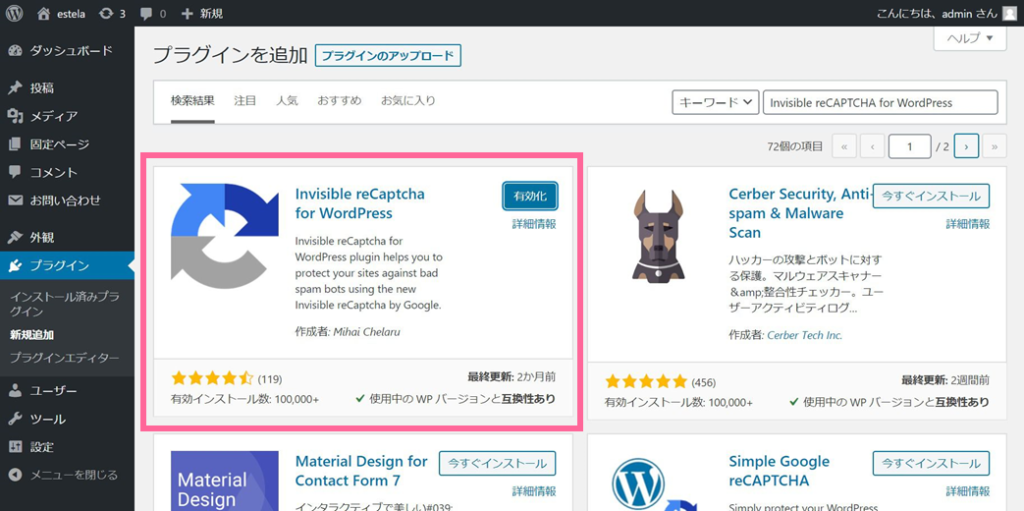
「Invisible reCAPTCHA for WordPress」をプラグインの追加で検索して有効化を行います。

プラグインの設定
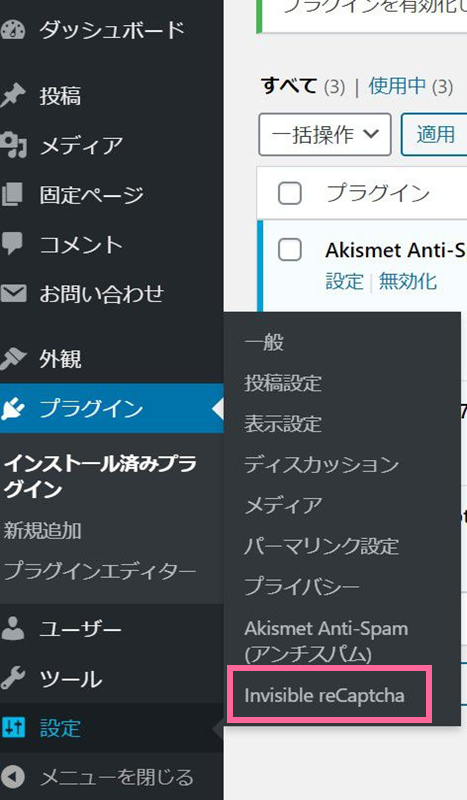
1)有効化できたら、プラグイン ー Invisible reCaptcha で設定画面を開きます。

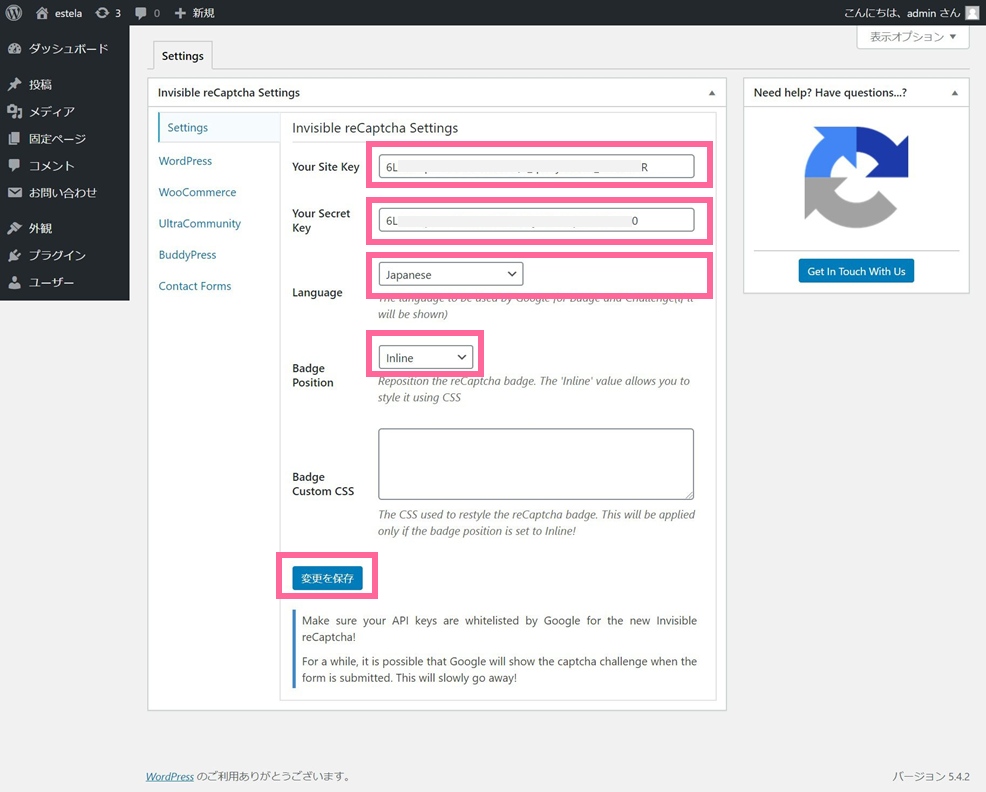
2)設定画面が開いたら、「setting」タブの設定を行います。項目の説明は以下です。
・Your Site Key=サイトキー を入力
・Your Site Sercret Key=シークレットキーを入力
・Language=Japaneseを選択
・Badge Position=右下(Bottom Right)、左下(Bottom Left)、フォームの中(Inline)のいずれかを選択
・Badge Custom CSS=Inline選択時のみCSS設定可能
Badge Positionについて、右下表示にすると、PCはよいですが、スマホだとかなり邪魔になるので、収まりのよいInlineをおすすめします。(後から変更可能です)
タブごとに設定保存をクリックしないと反映されません。
キーが分からなくなった場合は、最初に紹介したgoogleのreCAPTCHAサイトの、設定画面で確認できます。

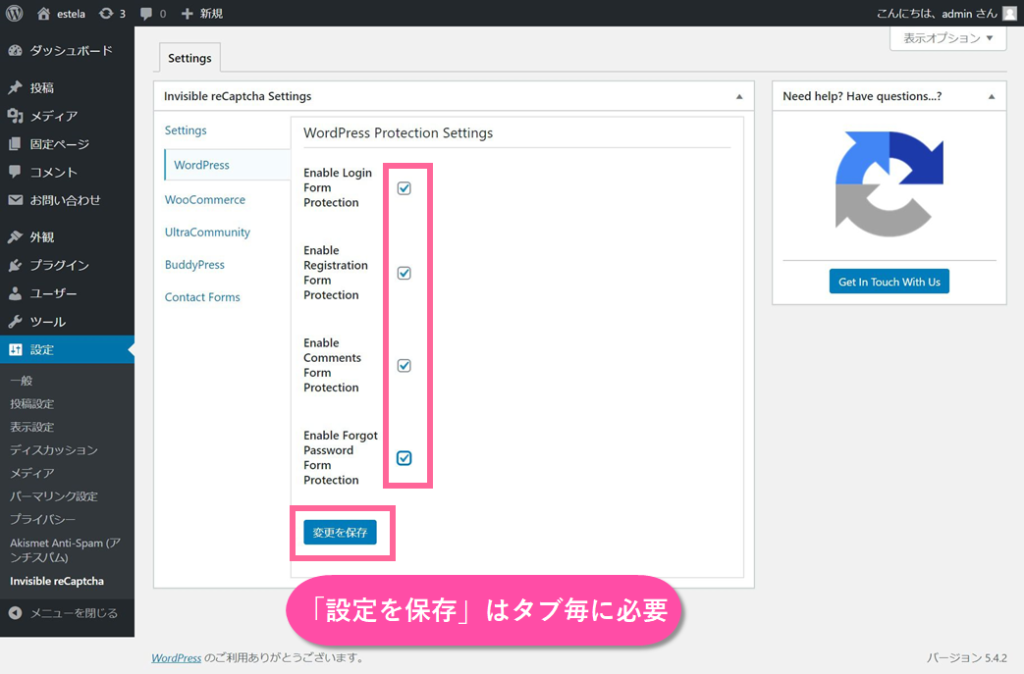
3)次はWordPressタブの設定です。ここではどのフォームに適用するかを選択します。全て選択すれば問題ないので、全選択します。
Enable Login Form Protection=ログインフォーム
Enable Registration Form Protection=登録フォーム
Enable Comments Form Protection=コメントフォーム
Enable Forgot Password Form Protection=パスワードフォーム

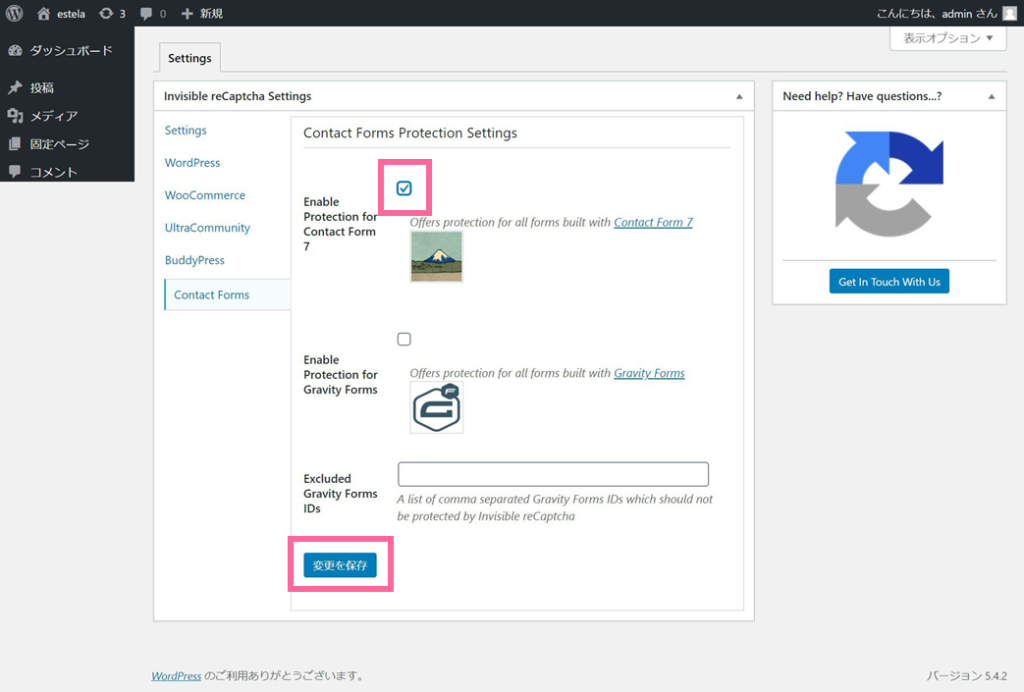
4)他のタブは設定不要なので、最後に「Contact Forms」のタブを設定します。一番上のContactForm7のチェックを行います。
変更を保存をクリックしたら、これで全ての設定が完了です。

reCAPTCHAの動作確認
設定が終わったら、ContactForm7で作成してある、お問い合わせフォームを確認してみましょう。reCAPTCHAの画像が表示されるようになりました。
ここまでで、設定は一通り完了です。

reCAPTCHAって実は有料!?
Googleは2009年にreCAPTCHAを買収後、サービスを無償提供していたが、Googleのヘルプページによると、1秒当たり1000件あるいは1カ月当たり100万件以上アクセスがある場合は高機能で有料の「reCAPTCHA Enterprise」に移行する必要がある。とされています。

100万件/月って個人ブログではかすりもしないので、
実質無料ということですね。
 エステラ
エステラ 

