いろんなWebサイトを見ていて、気になる色がある場合があると思いますが、この色使いたいな~というときに、そのカラーコードがわかってしまう簡単な方法をご紹介します!
この技で必要なものはこれです。
必要なもの
Windowsのペイント
以上!
では、さっそく手順を紹介します。
対象サイトの画像取得
どんな方法でもよいですが、対象サイトのキャプチャを取ります。
一部分のみ切り取るなら、Windows10であれば、
Windowsボタン+Shift+S ボタンの同時押しで、画面切り取りツールが起動するので、これで対象部分だけ保存すると便利です。
キャプチャをペイントに貼付け
続いて取得したキャプチャをWindows標準機能のペイントに貼り付けます。

ペイントでRGBコードの取得
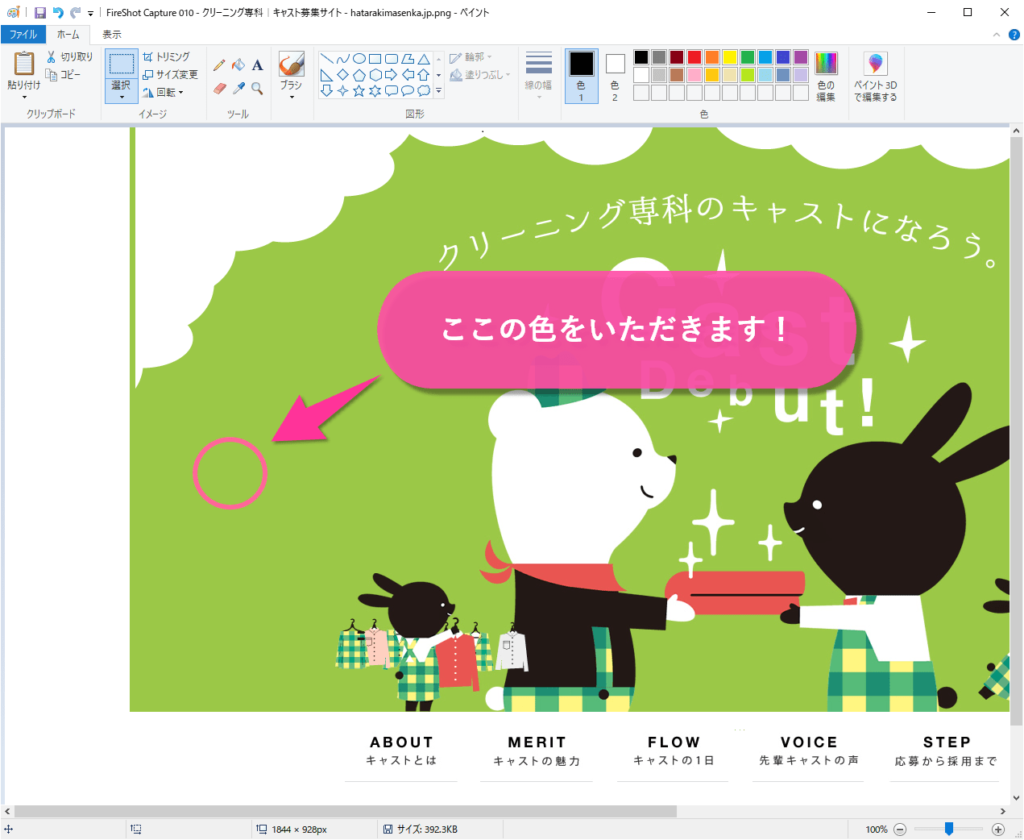
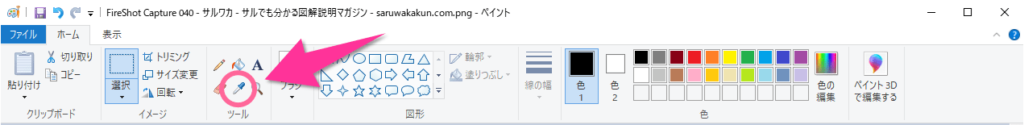
色コードを知りたいサイト画像をペイントに貼り付けたら、スポイトツールを使います。

スポイトツールを選択した状態で、カラーコードを取得したい場所を選択すると、同じ色がコピーできます。

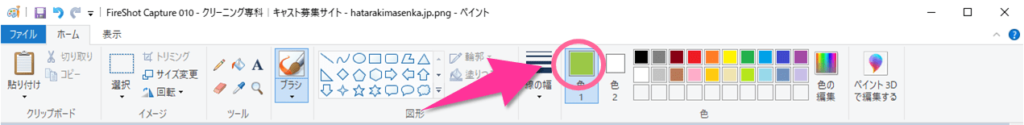
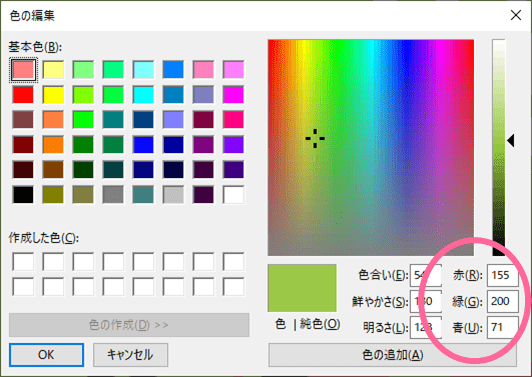
色が取得できたら、色の編集をクリックします。

すると、色の編集画面ウィンドウが開き、ここで、カラーコードが確認できます。

RGBコードであれば、ここまでで色コードが分かりました。
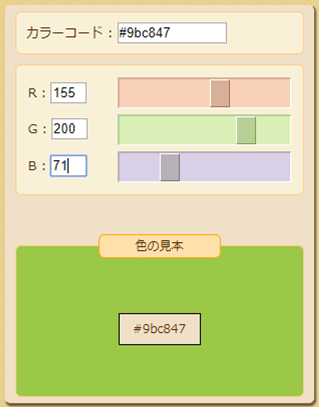
カラーコードを知りたい場合は、カラーコード変換サイト PEKO-STEP ここで、RGBコードを入れると、カラーコードが分かります。

気になったWebサイトの色があれば、この技で真似してみてください。
Webサイトだけでなく、PDFでも画面のキャプチャをとって、同様の手順でカラーコードがわかります。
 エステラ
エステラ