
WordPressでのお問い合わせフォームって、
どうやって設定すればいいの?

プラグインのContactForm7で設定すれば簡単です!
WordPressでのお問い合わせフォームは、プラグインで設置すれば、5分もあれば簡単に設置可能です。
googleアドセンスでの審査に合格するためには、信頼性も大きな合格要素となります。お問い合わせフォームを設置することにより、サイト責任者への連絡手段ができるようになり、サイトの信頼性が向上します。
そんな、お問い合わせフォームをプラグインをインストールして、設置するまでを5分で簡単に行う方法をご紹介します。
もくじ
お問い合わせフォームの作成
お問い合わせフォームで、もっとも簡単に設置する方法は、WordPressのプラグイン、「Contact Form 7」を使った方法がもっとも簡単に設置ができます。
「Contact Form 7」は5百万以上のインストール実績があり、WordPressを使っている方であれば、ほぼ誰でも利用しているプラグインです。
それではここから、インストールから設置までをWordpress初心者の方向けに手順を順番にご紹介します。
Contact Form 7 のインストール
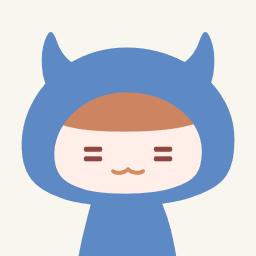
WordPressのダッシュボード-プラグインー新規追加
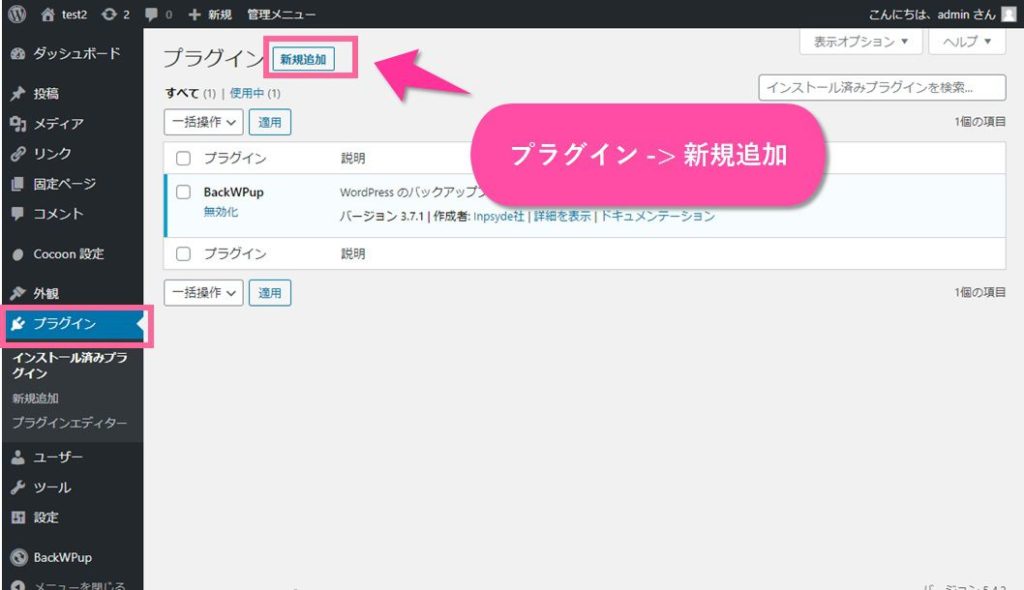
から、「Contact From 7」を検索します。contactだけでも検索できます。
検索できたら、「インストール」を行います。


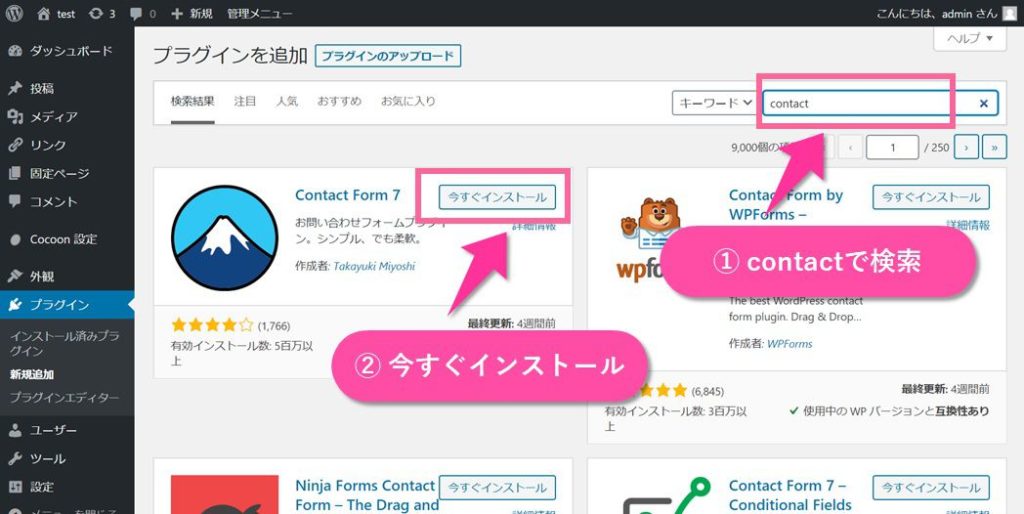
インストール後に、「有効化」を実施します。

ここまでで、ContactForm7のインストールが完了しました。
ここから、ContactForm7の設定を行います。
Contact Form 7 の設定
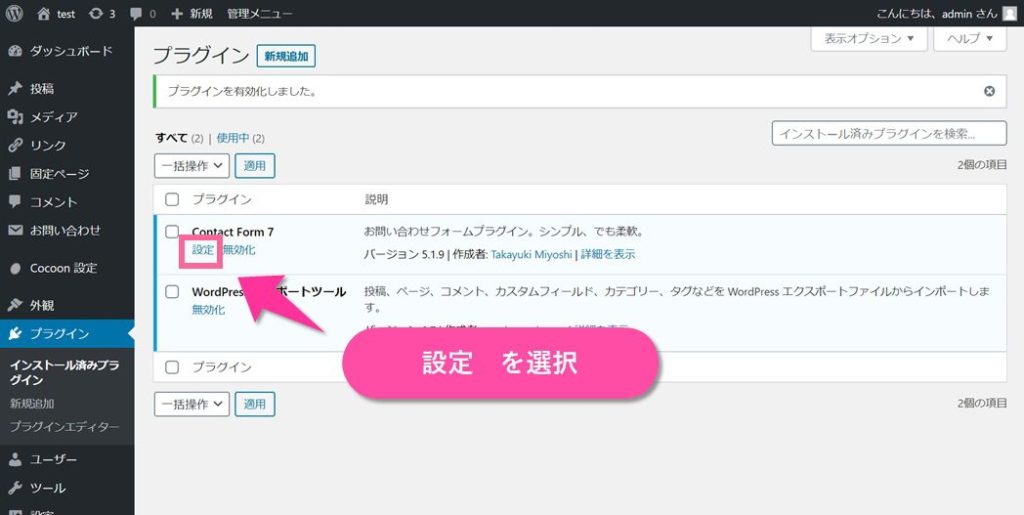
プラグインの一覧画面で、ContactForm7の「設定」をクリックします。

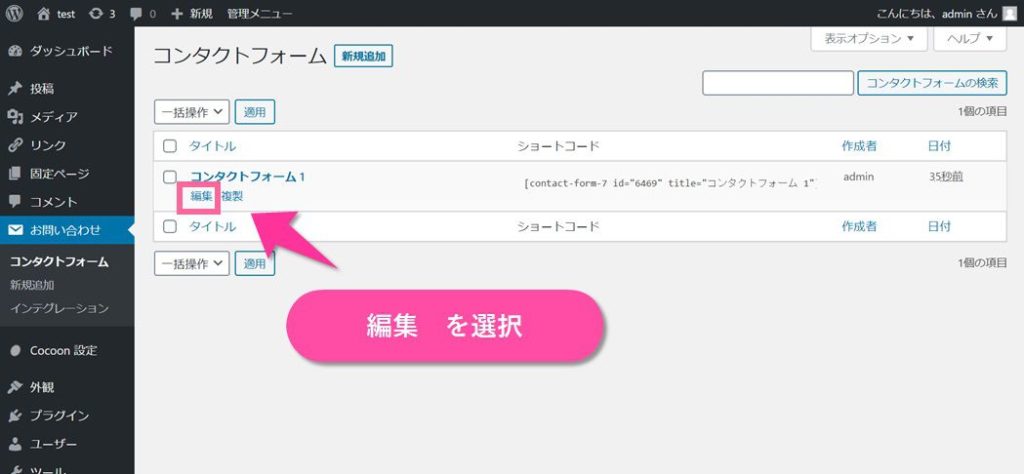
初期値で作成されている、「コンタクトフォーム1」があるので、これの「編集」を選択します。


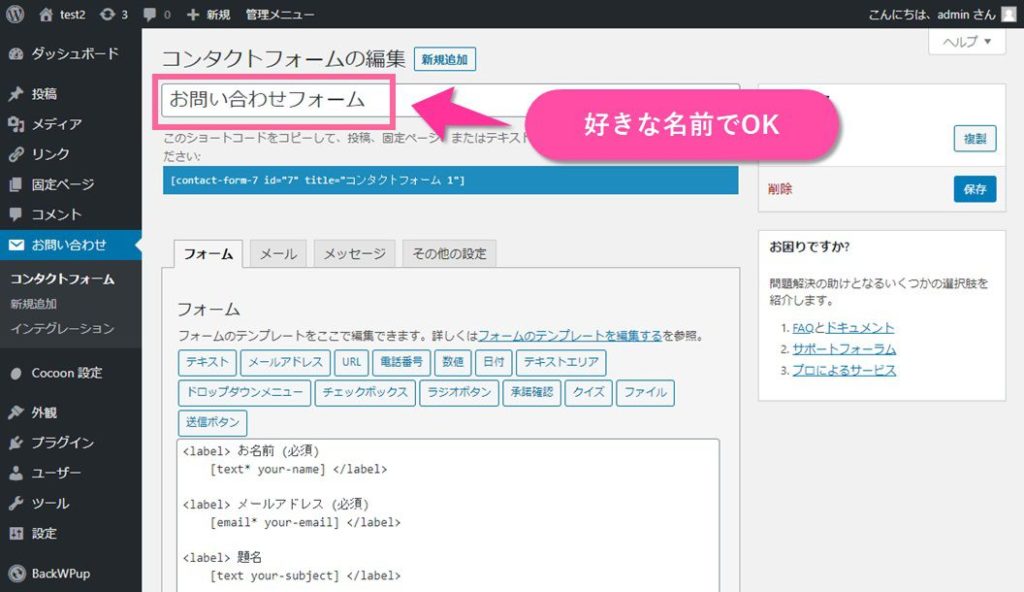
まずは、フォーム名を分かりやすい名前に変更します。お好きな名前に変更してください。ここで設定したフォーム名は、管理画面上のみで利用される名称であり、どのような名前でも問題ありません。

ここでは、「お問い合わせフォーム」に変更しました。
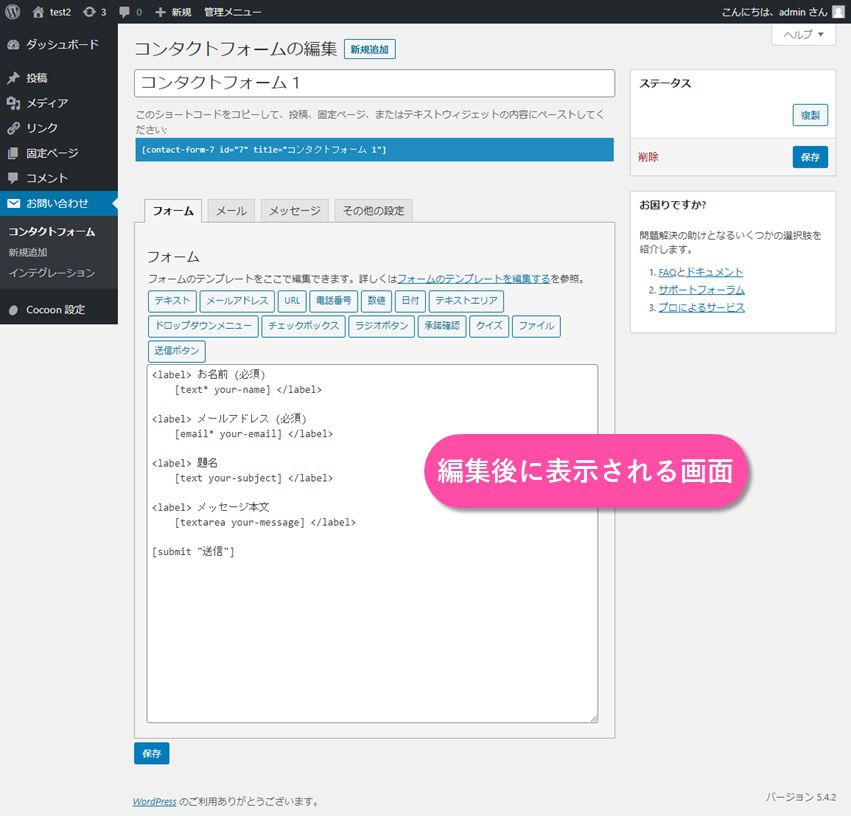
ここから、タブ毎に必要な設定の紹介です。

とりあえず設置するだけであれば、設定を見直す必要はなく、
そのまま保存してOKです!
フォームタブでは、初期値の設定で、「お名前、メールアドレス、題名、メッセージ本文、送信ボタン」が設定されているので、一般的な利用であれば、このまま変更なしで問題ありません。
フォーム設定の初期設定が消えてしまった場合は、以下をコピーして利用してください。
お名前 (必須) [text* your-name] メールアドレス (必須) [email* your-email] 題名 [text your-subject] メッセージ本文 [textarea your-message] [submit "送信"]
メールタブでは、「送信先、送信元、題名、追加ヘッダー、メッセージ本文」の設定があります。
WordPressを始めたばかりであれば、問い合わせなんてめったにないので、全て初期値のままで変更は不要です。サイトが成長してから不都合があれば、検討しましょう。
変更する場合は、以下の点に注意して変更してください。
メールを受信したいメールアドレス
問い合わせフォームでは、このアドレスが利用者に通知されることはありません。
初期値は、WordPressダッシュボード-設定-一般に設定された、管理者のアドレスが初期値で設定されます。
メール受信者に通知される送信元アドレス
ダミーのアドレスでもOK。
但し、@以降がサイトのドメイン(本サイトであれば、este-la.com)と異なる場合は、ContactForm7で警告が出るのと、メール受信者のプロバイダー(ドコモ、OCN、google等)のポリシーによって、迷惑メールとして判定される可能性があります。@以降がドメインと異なる場合は、メール配信できない可能性が高くなります。
@以降は、ドメインと同一にした方がよいでしょう。
WordPressを始めたばかりであれば、問い合わせなんてめったにないので、変更は不要です。サイトが成長してから不都合があれば、検討しましょう。
これは見出しの通りですね。
ここには、追加のヘッダー(CCやBCC)を登録できます。
ここも難しい使い方をしないのであれば、初期値のままで問題ありません。
管理者が受信するメール本文のフォーマットを変更できます。初期値以外で必要な情報があれば、ここに追加しましょう。
サイト訪問者が問い合わせを行った場合に、送信者にサンキューメール等の自動応答を行う場合には、このチェックボックスにチェックを付けます。
すぐに返信できない場合等は、この設定を行っておくと丁寧な対応ができます。
ここに設定されているのは、サイト訪問者が問い合わせフォームから、入力した場合の、エラーメッセージや、自動応答メッセージを設定する箇所です。
ここも、最初は初期値のままで問題ありません。
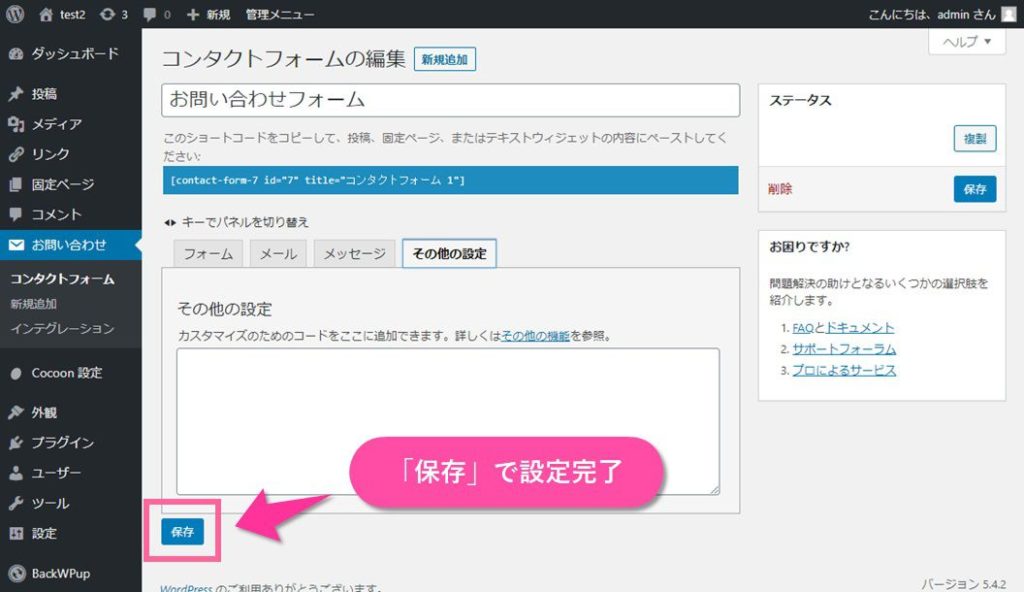
カスタマイズした動作を設定する箇所であるため、初めての設置では特に設定は不要です。
とりあえず設置するだけであれば、保存ボタンを押せば設定完了です。
変更がある場合は、最後に保存を忘れないようにしてください。

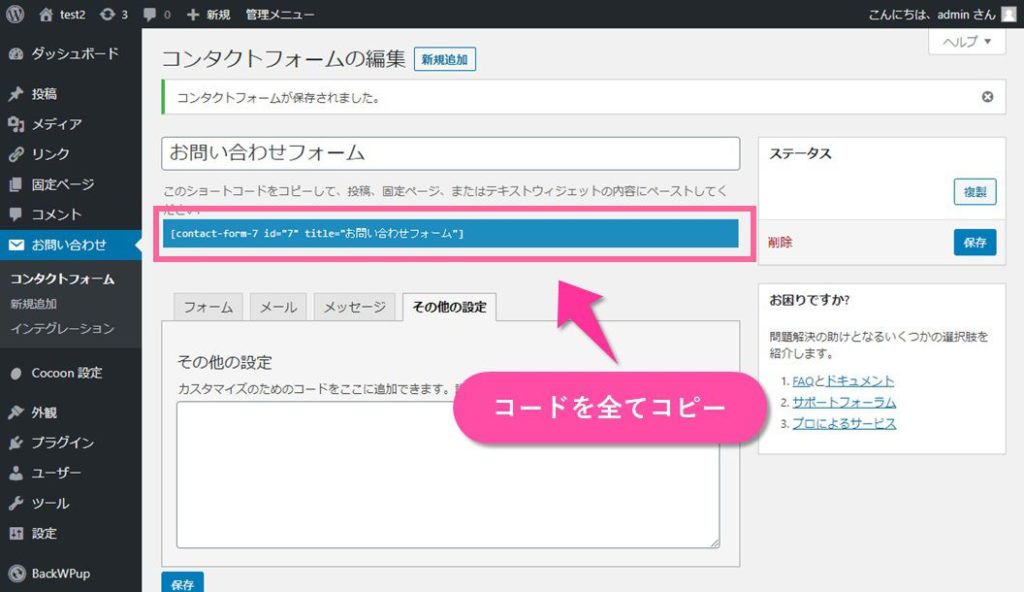
保存が完了したら、ショートコード(図で囲まれたコード)をコピーしてください。

お問い合わせフォームの設置方法
ここまでで、ContactForm7の設定が完了しましたので、設置したいと思います。
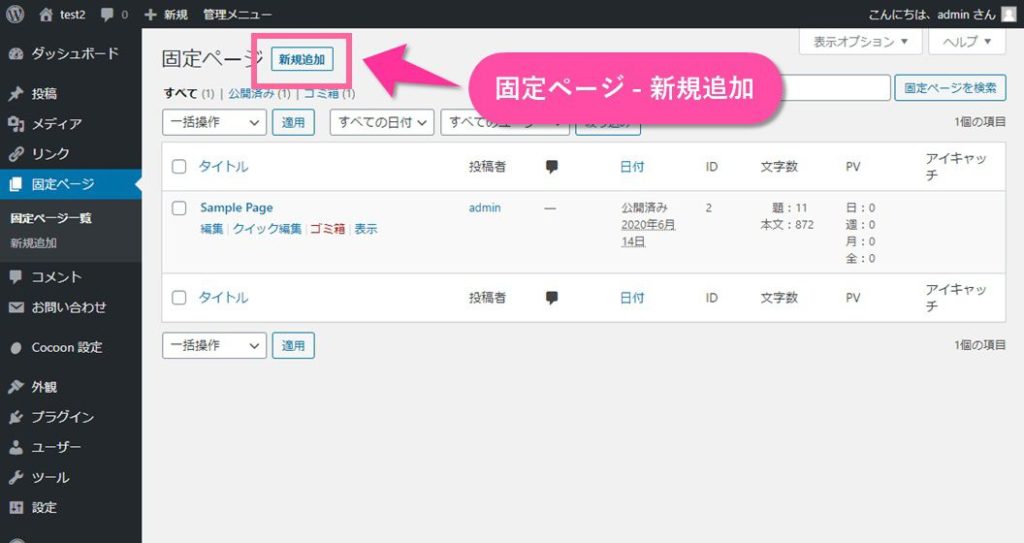
固定ページの作成
ダッシュボード ー 固定ページ ー 新規作成
で固定ページを作成します。

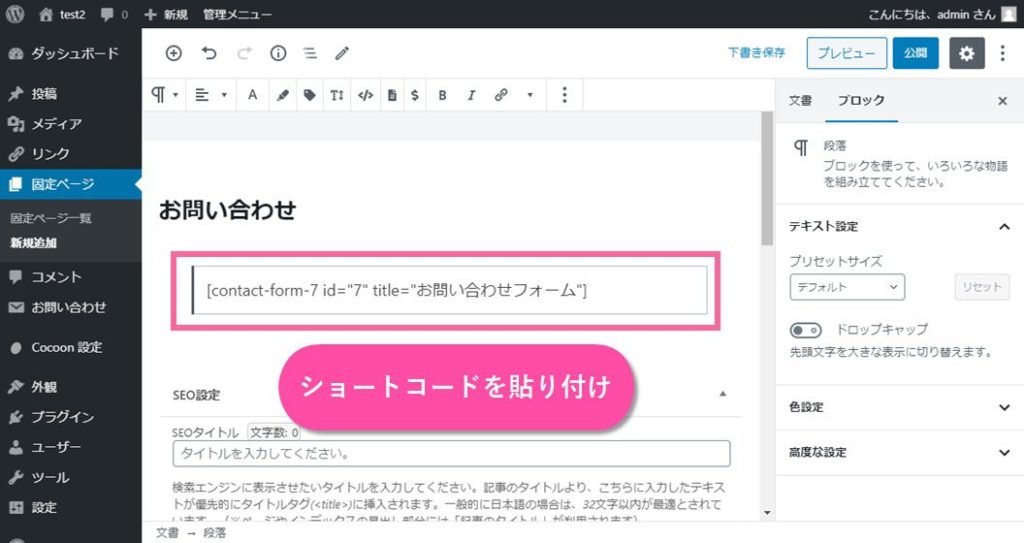
固定ページで、タイトルを「お問い合わせ」で新規作成します。

あとは、先程コピーした、ショートコードを本文にコピーするだけでOKです。
サイトへの反映方法
表示する準備が整ったので、あとは表示させたい場所に設定するだけです。今回は、多くのサイトでお知らせ等はページ下部のフッターに表示されていることが多いため、フッターに配置する方法のご紹介です。
メニューの作成
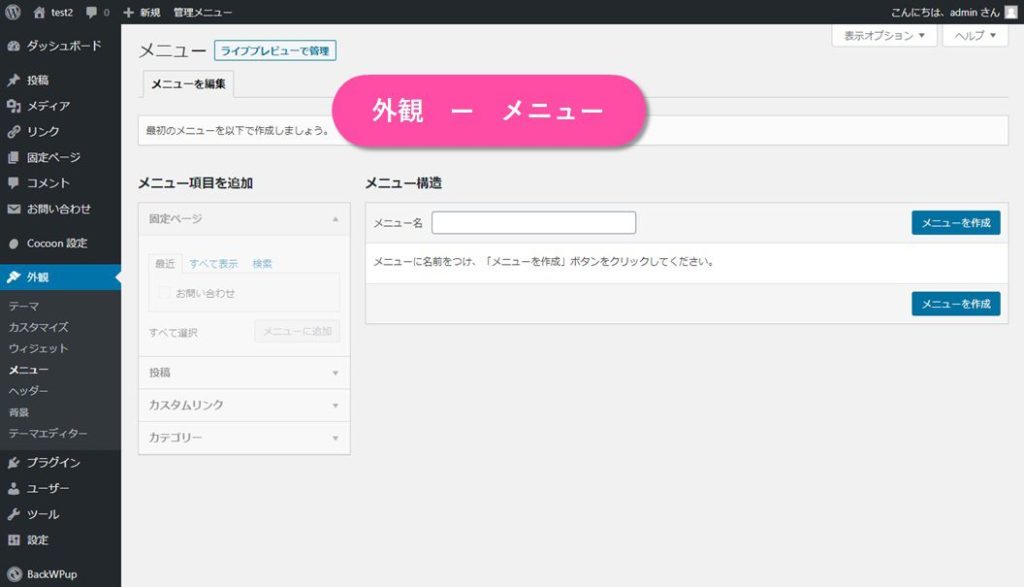
ダッシュボード - 外観 ー メニュー
を表示します。

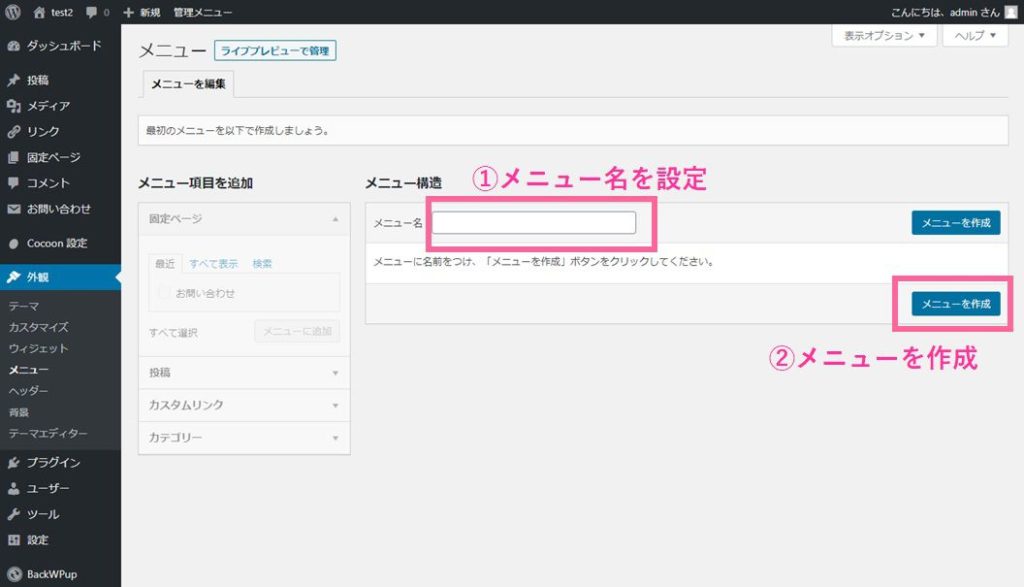
メニューが表示されたら、メニュー名に「フッター」と入力します。管理画面だけに出る名称なので、お好きな名称を設定し、メニューを作成します。
※既にメニューが作成してある場合は、メニューにお問い合わせフォームの追加をします。

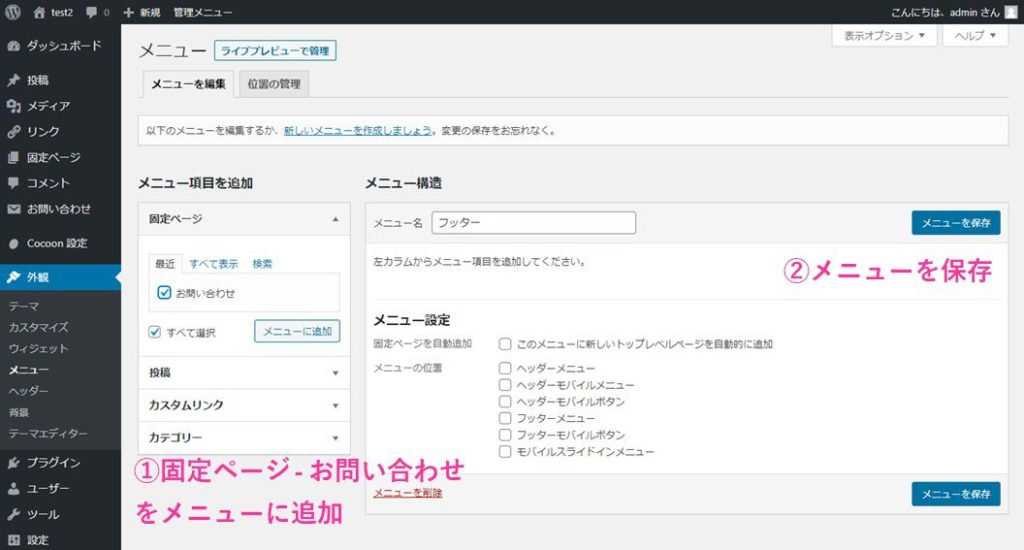
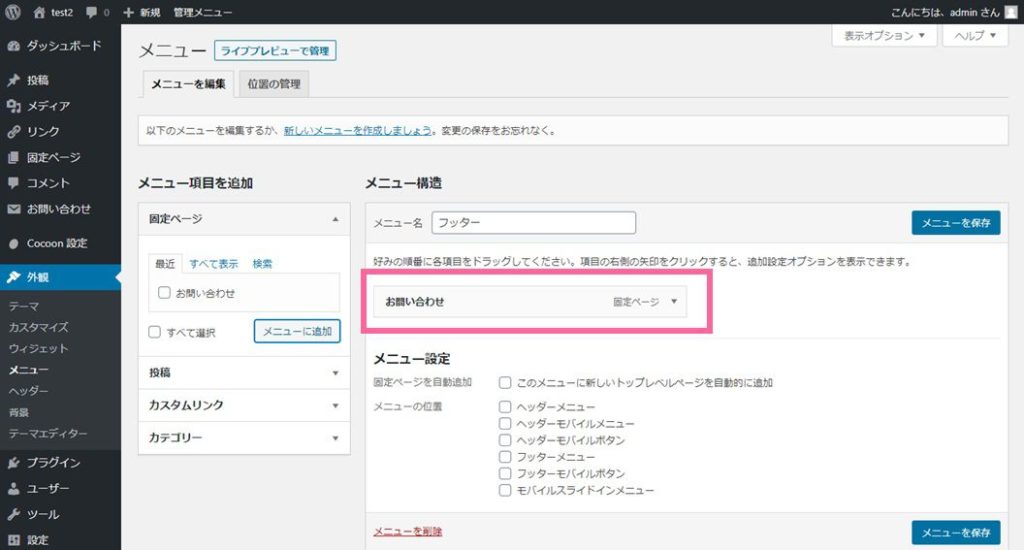
次に、メニューにページを追加します。固定ページから、先程作成した「お問い合わせ」を追加します。「メニューに追加」でメニュー構造の方に追加されます。

これで、メニュー構造に、お問い合わせの固定ページが追加された状態となりました。
最後に「メニューを保存」で保存します。

メニューを保存したら、「位置の管理」タブに変更して、表示させたい場所の選択を行います。今回はフッターに表示したいので、フッターメニューの箇所に、先程作成した、「フッター」のメニューを追加します。
最後に「変更を保存」で保存したら、設定完了です。

動作確認
うまく設定できているか、動作確認を行います。サイトのトップページにアクセスして、画面の一番下を参照すると、お問い合わせのリンクが作成できています。
これをクリックすると、お問い合わせフォームの固定ページに遷移します。

設定した通りのフォーム内容で作成されていることが確認できました。

ここまでで、WordPressのお問い合わせフォーム設置設定は完了です。

5分で簡単にできたでしょうか?
おつかれさまでした。
サイト信頼性の向上のために、お問い合わせフォームを設置することは必須ですが、それに伴って、スパムメールの標的になることになります。
放置しておくと、かなり多くのスパムメールが送信されて来て、スパム対応に多くの時間を奪われることになってしまいます。
そんなスパムメールの自動フィルタリングが行えるプラグインがあるので、お問い合わせフォームを作ったら、かならずこちらも一緒に設定しましょう。
 【図解】Akismetでスパム対策2020年版
【図解】Akismetでスパム対策2020年版フィルタリングだけでは、スパムメールを防止できないので、画像認証のしくみを導入すれば、スパムメール自体をシャットダウンすることができます。
画像認証と言うと、なにやら難しそうですが、手順通りプラグインの設定を行えば簡単に導入うすることができるので、ぜひ検討してみてください。
 googleCAPTCHA認証でスパム対策【2020年版】
googleCAPTCHA認証でスパム対策【2020年版】 エステラ
エステラ 

